AIで漫画を清書する試み
はじめに
適当に描いた漫画をAIくんでいい感じにしてほしいと思って i2i してみました。線画のみの i2i です。
大して良くなってないけど「こういう方法でやってみたよ」という話です。
ビフォーアフター

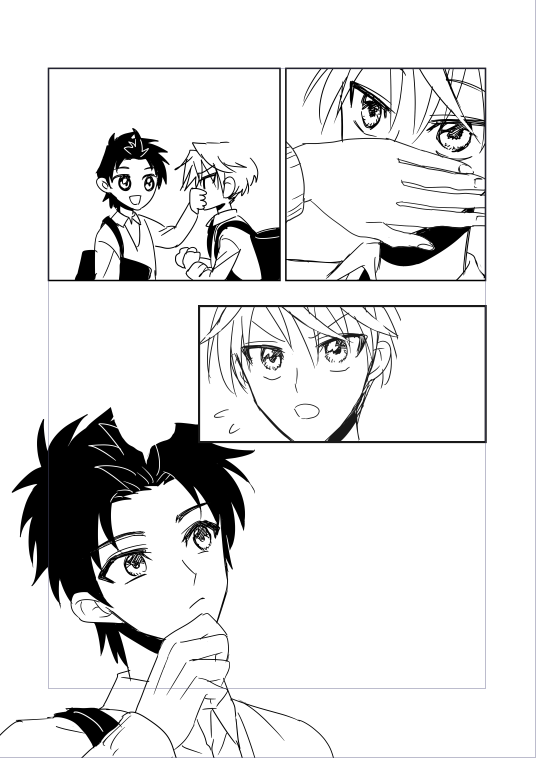
ビフォー

アフター
手順
1コマずつ i2i →加筆修正、というだけです。
元画像の準備

クリスタの画面をスクショしたので内枠が映ってるけど気にしないでください。
絵以外をすべて非表示にします。
絵がコマより大きくあった方がいいけど、コマフォルダから出すのが面倒だったのでこのままで行くことにしました。
(基本的にこの画面をスクショして i2i に直接放り込みましたが、フキダシで隠れていて描いてない部分は加筆しました。クリスタでクリップボードから新規作成して加筆、それをコピーして i2i へという流れです。)
i2i する
先程の状態で、コマ枠が入らないようにスクショします。
Windowsキー+Shift+S で範囲を指定するとクリップボードに保存されるので、webUI を i2i のタブにしてから Ctrl+V で貼り付けます。
プロンプト
1boy,lineart,monochrome <自分絵LoRA:1>
ネガティブ:(worst quality, low quality:1.4)1コマに2人いるときは 1boy を 2boys にしましたが、そもそも別にいらないかも?
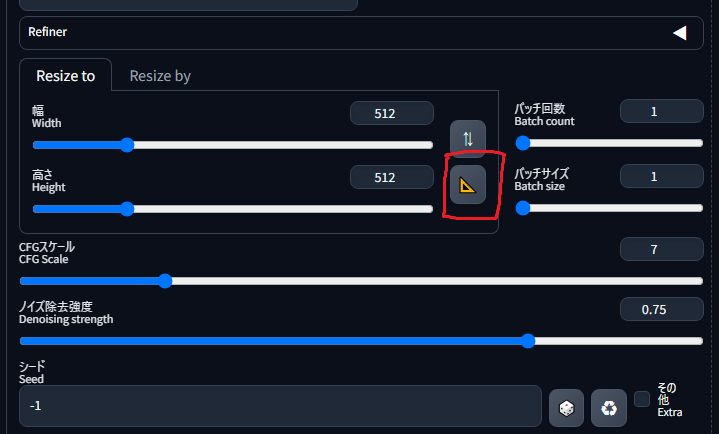
i2i の設定

サイズのところの三角定規みたいなマークを押します。コピペした画像のサイズが反映されます。

500~700くらいのサイズになってればそのまま、それより小さければ Resize by のタブに移ります。500~700くらいのサイズになるようにします。
バッチを4にして、4枚生成される中からいいのを選びました。
Denoising は 0.35~0.55 あたりで、絵によって変えました。まず0.55 でやってみて、ダメそうなら下げていきました。
ControlNet の設定
ControlNet の scribble を使いました。プリプロセッサは invert、各種値はデフォルト。
クリスタで加筆修正する
i2i で生成したものは、その場で webUI からクリスタにコピペしていきます。

レイヤーカラーが青い部分が i2i したまま。それ以外は二値化したものです。
二値化するときは「編集>色調補正>2値化」を使いました。しきい値の高いものと低いものの2枚作成し、低い方をメインにして、低いと飛んでしまってる部分(服の皺とか)だけを高いものを表示させて合成しました。
気になるところだけ加筆したら、元々貼ってたトーンを微調整して再利用、セリフなどを表示状態に戻して終わりです。
感想
「i2i をコマに貼る際にけっこう拡大するから、貼り終わったら全体を小さめに保存してアプスケしたらどう?」と当初考えていたのですが、面倒になって二値化してしまいました。カラーならまだしも白黒線画だとあまり変わらない気がして…。
それと、小さい画像をアプスケした方が、線がぼやけて(?)AIが上手いこと描いてくれるかもと思ったのですが、今回はあんまりいい効果はなかったように感じました。普通に大きめにスクショした方が良かったかも。
ラフな線画→線画は以前に試行錯誤したことがあったので、今回は適当にサクサク進めましたが、それでも手描きの倍以上は時間がかかりました。その割にあんまり綺麗にできなくてしょんぼりでした。😭AI術の研鑽をするべき。




ディスカッション
コメント一覧
まだ、コメントがありません