この記事の内容
この記事では、copainter(コペインター)を使ったイラスト制作の実例を紹介しています。特に、copainterをこれから使ってみたい方や、他の人がどのようにこのツールを活用しているのか気になっている方に向けて、制作の流れを詳しく解説しています。クリスタとcopainterを行き来しながら、どのように制作を進めていくかを、ステップごとに紹介しています。
また、copainterの具体的な機能については、別の記事で詳しく解説していますので、こちらも併せてご覧ください。
制作したイラストについて
今回制作したイラストは、同人誌の表紙用データです。画像サイズは3541 px × 5016 pxで作成しており、印刷用データとしても十分に対応できるサイズであることがわかっていただけると思います。
1.構図を3Dで作成

今回は同人誌の表紙を制作するためまずクリスタで、表紙のページで作業します。もちろん普通の単一の.clipファイルでも構いません。
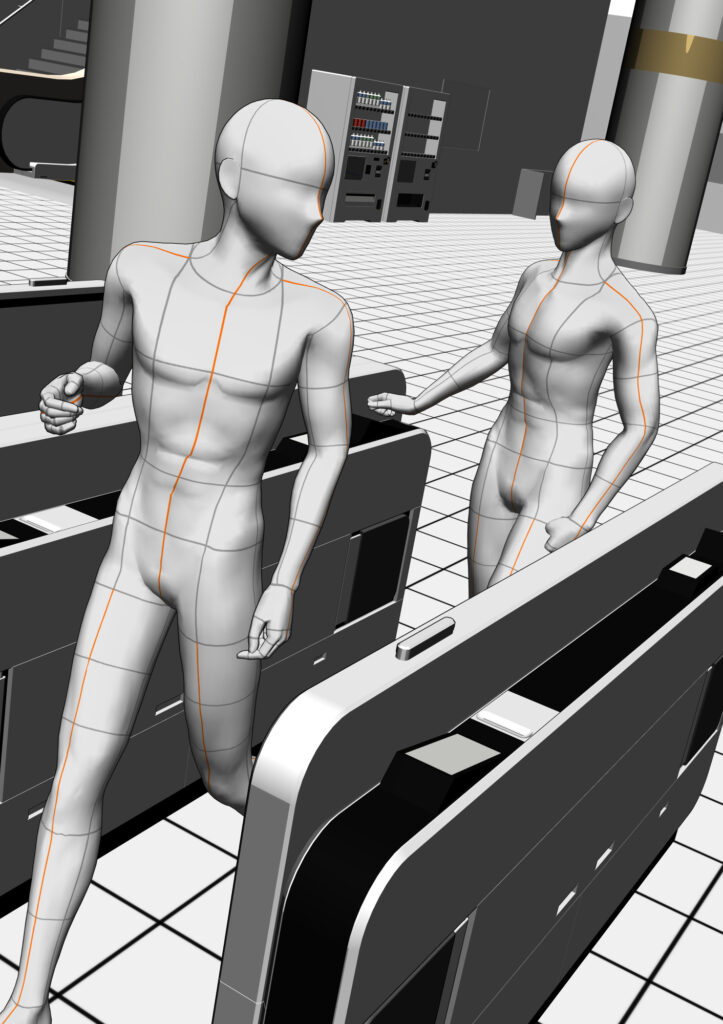
構図を決めるために3Dデータを配置して、キャラクターの位置を変えつつカメラをぐるぐる回しながらどのような絵にするか決めました。構図を決めた後に、キャラクターのポーズをざっくり整えました。
使用した3D素材
↑駅構内の素材はこちらを使用させていただいております。
キャラクターはクリスタにデフォルトで搭載されているものです。
余談:AIの苦手な構図
余談ですが、AIは今回のような地平線が斜めになっている絵を生成するのがすごく下手です。可能であれば水平を保った状態で制作し、最終的なトリミングやデザインの段階で斜めに加工した方がいいと思います。(私は怠惰な性格なのでできませんが)
斜めにしてしまって上手く生成できない場合は、まっすぐにしてあげると絵が上手くなることが多いです。
2.キャラクターのラフを描く

この画像はキャラクターの3Dのみを表示して、別レイヤーにラフを描いたところです。
手描きで仕上げる場合はここからレイヤーを重ねて下描きを描き、その上にまたレイヤーを作ってペン入れするという風にしていますが、今回はこの工程をcopainterに任せたいと思います。いわゆるAIペン入れです。
3.ラフをcopainterでAIペン入れ

先ほどのラフをcopainterに入れて設定を変えつつ何枚か生成した中で、採用したのが忠実度0のこの画像です。元が元なのでかなり怪しい部分が多いですが、元よりはだいぶ「絵」らしさがあります。ありがたい。
忠実度の使い分け方
左側のキャラクターを見ていただくと、伸ばしていた足が曲げられています。これは忠実度が0のためです。忠実度をもう少し上げるとちゃんと伸ばした足になっていました。
copainterでは忠実度が0に近づくほど AI に任せる度合いが上がります。充実度を上げていくと、入力した画像に沿った線が生成されます。どちらの使い方もできて便利ですね。
透過した線画もDLできる
作業に戻りまして、copainterでは白い部分を透過した線画がダウンロードできるので、それをダウンロードします。
4.加筆修正

copainterで生成した絵をクリスタの作業ファイルに持ってきて、加筆修正したのがこの画像です。
加筆修正のポイント
加筆修正した箇所は主に、キャラクターの再現に重要である髪型や顔です。また、顔を自分で書くと自分の絵だと認識できる度合いが上がります。生成した直後は「こんなのじゃない!」と思うかもしれないですが、下描きとして使う素材のようなものだと思って割り切ると良いです。一旦髪型や顔が書かれていると、それに沿って描けるのでバランスも取れますし、かなり描くのが楽です。
AIペン入れに任せないという選択もアリ
このあともう一度copainter(ペン入れ)にかけてみましたが、線が均一になりすぎている気がして採用しませんでした。どうせこの後に塗りの段階でも多少補正されるはず(通常モードの場合)なので、このままいくことにしました。
5.背景の3Dを書き出して合成

3DをLT変換して、少し加筆修正して合成しました。加筆修正したのは3Dの書き出し時に点線になってしまった部分を描き足したのと、不要な線を消したのと、背景とキャラクターは重なる部分を白く塗ったレイヤーを挟みました。
この段階のレイヤー構成について
レイヤー構成は以下のような順番になっています。
・キャラクター線画
・背景とキャラクターは重なる部分を白く塗ったレイヤー
・背景線画
再利用の可能性を考えながら作業する
重なる部分はマスクで消してもいいんですが、もし背景だけ生成したくなった時にマスクを外すよりも楽かなと思ってそうしました。あんまり差がないのでお好みの方法でいいと思いますが、再利用の可能性を考えて、消しゴムでは消さない方がいいかなと個人的には思います。
6.下塗りを作成

この画像は、先ほど合成した(といってもレイヤーは統合していません)線画の下にさらにレイヤーを作成し、下塗りをしたところです。copainterのAI着彩では下塗りが必要なため、作るのが面倒に感じる方もいるかもしれませんが、プロンプト(文字)で指定するよりもめちゃくちゃ楽です。素晴らしい。
クリスタでの下塗りの作業内容
キャラクターは通常通りパーツごとにレイヤーをわけて下塗りを作成。背景は3Dをラスタイズしたものに、スクリーンレイヤー等で色を付けました。
私は「AIが何とかしてくれるやろ」と思っている方なので、あまり色のことはちゃんと考えていません。適当に置いてます。でもcopainterは忠実度が高いので、本当はこの段階で色をちゃんと考えて塗った方がいいと思います。
7.copainterでAI着彩

「AI変化の強さ」と「書き込み量」を変えたり「変換モード」を変えたりして10枚ほど生成した中から、これを選びました。デフォルト値の水彩(通常)です。
「AI変化の強さ」と「書き込み量」について
「AI変化の強さ」と「書き込み量」を変えて生成してみるものの、私の場合は結局デフォルト値に落ち着くことが多いです。Xを眺めていると、低めに設定する人が多いようですね。
生成物は全部保存しておくのがおすすめ
この時に生成した、色忠実モードの生成物も後々に一部使いました。何かに使ったり参考にするかもしれないので、生成したものは念のため全部保存してあります。その際はファイル名に、使った数値やモードをメモしています。すぐわからなくなるので。
生成したものを保存しておき、生成時の数値もわかるようにしておけば、次以降の生成の時に参考にできるので良いです。無駄撃ちが減ってチケットの消費も抑えられるかも?
余談:失敗パターン

さて、続きまして、これは失敗した画像です。
実は今回は「AI変化の強さ」をデフォルトよりもあげたかったのですが、そうするとこのように油絵のひび割れのようなものが出てしまい断念しました。予想ですが、おそらく床のタイルがひび割れと認識されて、裏で「Cracks」などのプロンプトが入ってしまってるのかなあと思います。こういう時は現状どうしようもないので諦めます。(タイルを消して生成しなおすのも面倒なので…)
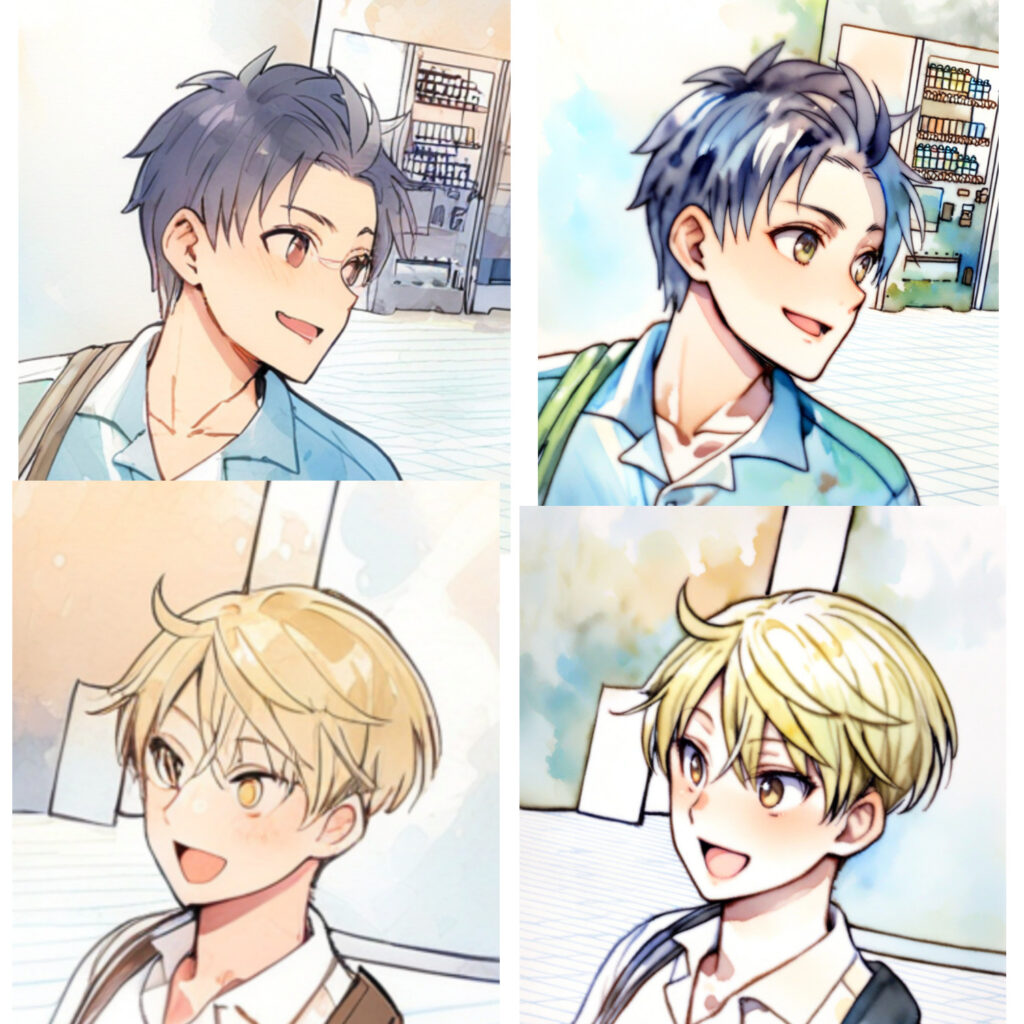
8.顔だけ生成

左側は画像全体をcopainter(着彩)で生成したもの、右側は顔周りのアップをトリミングしてcopainter(着彩)で生成したものです。生成時に面積が狭いと描写が甘くなるので、顔の面積が狭いときは別に生成して合成すると良いです。
拡大したせいか線がぼやけてしまいました。が、どうせ縮小するのと、印刷時にこのぼやけがどれくらい気になるか見たかったので、そのままにしてあります。
印刷後、やっぱり顔周りのぼやけは気になりました!(当たり前)なので、あまり適当に拡大するのはよくないですね。(当たり前…)
拡大するときにぼやけないようにするか、生成後にシャープネスか何かの処理をした方が良さそうです。

顔周りのみを生成したものを、全体の画像と合成するとこんな感じになりました。合成といってもレイヤーを重ねて境目を消しゴム(エアブラシ)で消しただけです。それと、ちょっと不透明度を下げて、馴染むようにしています。
9.仕上げの加筆修正

仕上げの加筆修正をして、このような絵になりました。
髪の描き込みを増やしたり、まつげが描かれていたのを消したり。あとは水色シャツの胸ポケットや、ズボンにオレンジ色が入っていた部分だけ、色忠実モードの生成画像を合成して馴染ませました。金髪の子の脇あたりも怪しかったので適当に塗りつぶしました。ひとつ前の画像と見比べてみてください。
最後に紙のテクスチャを合成しました。このあとタイトルなどを入れますが、とりあえず絵はこれで完成です。他にも気になるところはありますが、すべてに手を入れるとキリがありません。どこまで修正するかを自分で決めて、ある程度でやめています。
かかった時間と感想
copainterのAIペン入れとAI着彩を使ったイラスト制作の、かかった時間と感想です!
かかった時間
「2.キャラクターのラフを描く」からしか測ってなかったんですが、そこから完成まで5時間半くらいでした。
体感で時間がかかった気がしたのは、3Dのレンダリングの設定をどうするかや、生成の設定をどうするか試行錯誤していた時間でしょうか。
感想
ほとんど「絵を描く」という作業をしていないので楽でした。絵を描くのは地味に頭を使うので、(私の場合は)疲れていると取り掛かりも進行も遅くなってしまいます。絵を描くことでさらに疲れるということが抑えられるので、本当に助かります。ありがたい!
おわり