2024年12月、copainterに「線画」機能が新たに追加!この機能でとっても簡単に手描きのラフから線画を作れるようになりました。この記事では、この「線画」機能の特徴や使い方、そして実際の作例など詳しく解説します。
※この記事は、copainterを開発・運営している株式会社ラディウス・ファイブからの依頼を受けて執筆しています。ただし、他の記事と同じように、私自身の視点からサービスの特徴や使い勝手についてレビューしています。
copainterとは?
copainter(コペインター)は、イラスト制作をサポートするAIツールです。特に手描きイラストを効率的に仕上げたい方に最適で、お絵描き初心者からプロまで便利に活用できます。他の画像生成 AI に比べてとても簡単に使えることが特徴です 。
詳しくはこちら
copainterの始め方や料金プランなどはこちらの記事で紹介しています。
copainter公式サイトへのリンク
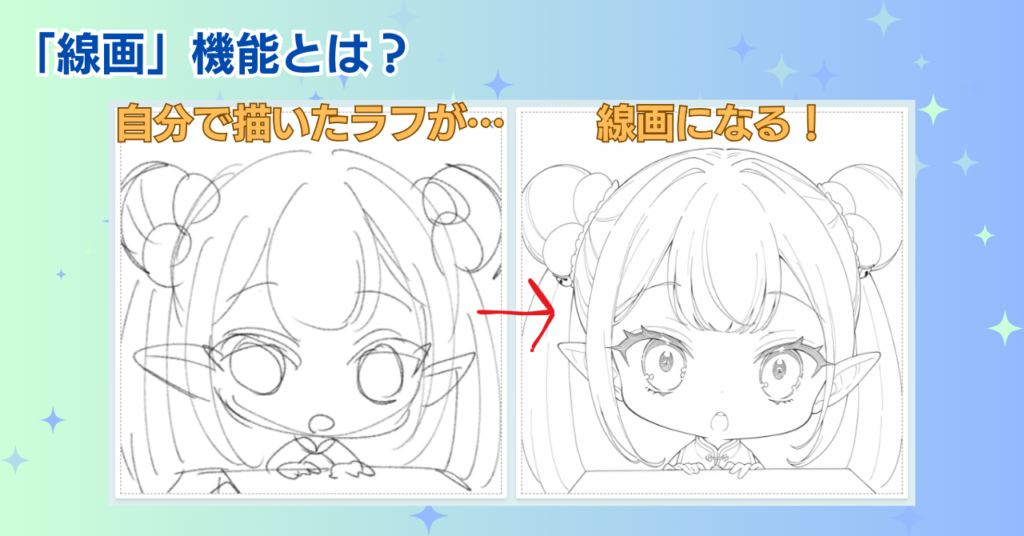
「線画」機能とは?

「線画」機能は、手描きのラフを入力することでAIがある程度線画として仕上げてくれる機能です。この機能は手描きのラフの線に沿って線画を作るというよりは、「手描きのラフから、AIの絵柄の線画に変換してくれる」というものです。
どんな人におすすめ?
イラストや漫画を制作をしている方にとって非常に便利で、お絵描きを楽しみたい人にも効率化を重視する人にも役立つ機能です。
お絵描きを楽しみたい人
手描きのラフを入力することでAIがお手本となる線画に変換し、それを見ながら自分で描く練習ができます。
効率化を重視する人
ラフからいきなり線画に変換できるため、線画作成の効率化に活用可能。ただし、変換後の修正が必要になる場合もあり、時短というよりは負担軽減のイメージです。
初めてでも安心!「線画」機能の基本操作

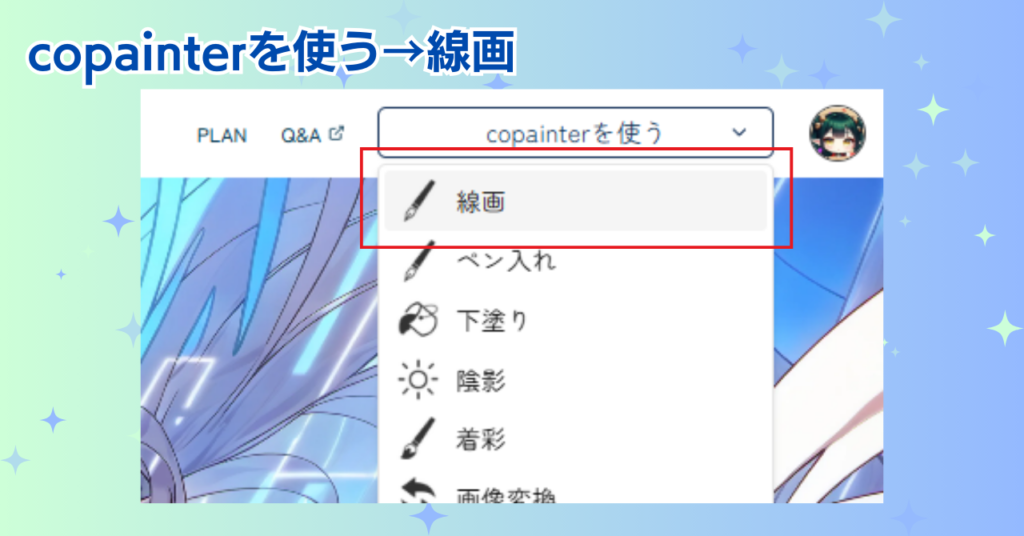
「線画」機能を使うには、copainterの右上にある「copainterを使う」のメニューから「線画」を選択してください。
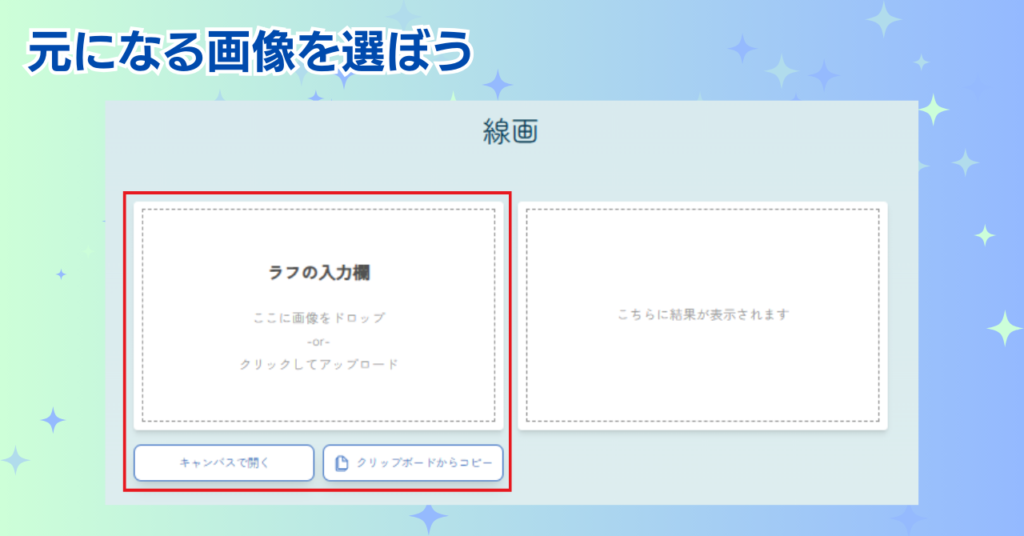
1.元になる画像を選ぼう

「ラフの入力欄」をクリックして、使いたい画像を選びます。
エクスプローラーからそのままドラッグアンドドロップしても入力できます。
キャンバスで開く
「キャンバスで開く」のボタンを押すと、ペイントソフトの画面になります。画像を入れてない状態の場合は新規の白い画面から描くこともできますし、画像を入れていたらそれを加筆修正など編集することもできます。
クリップボードからコピー
クリップボード経由でも入力できます。お絵かきソフト上で線画をコピーしてから、「クリップボードからコピー」をクリックするとペーストすることができます。(iPadの場合は上手くできないことがあるようです。)
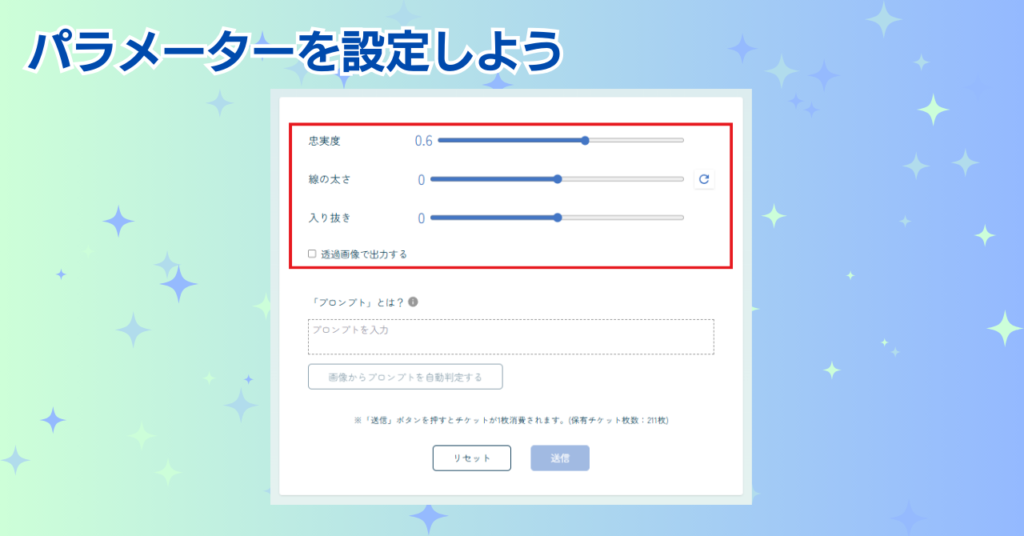
2.パラメーターを設定しよう

「線画」機能には3つのパラメーターと1つのオプションがあります。順番に解説します。
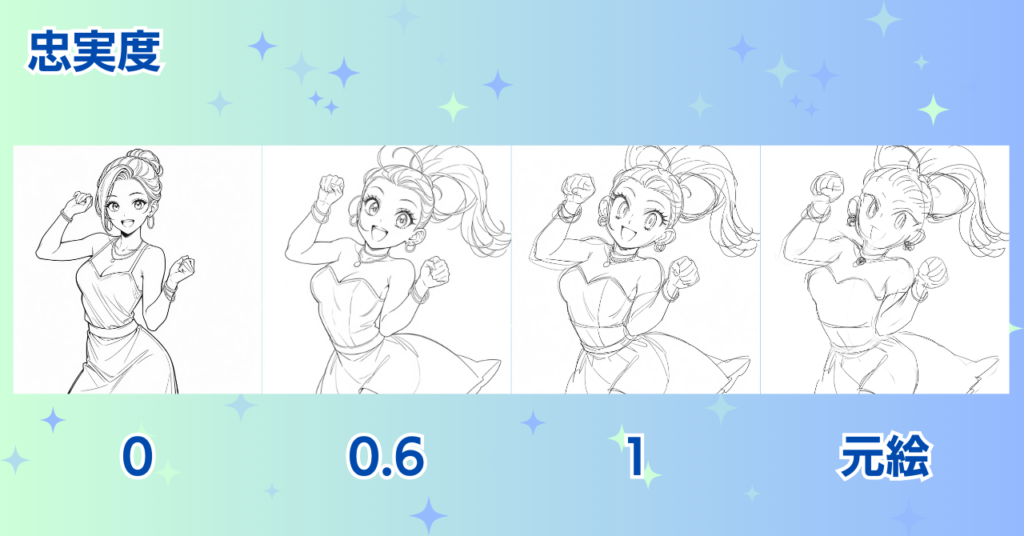
忠実度

まず「忠実度」です。0.05 刻みで設定できます。デフォルトが0.6になっていますが、下げると元の画像から離れていって、上げるとどんどん元の画像に近くなっていきます。
「じゃあ上げた方がいいじゃないか」と思うかもしれないですが、上げたらザカザカの部分も残ってしまうので、下げた方が線が綺麗になります。とりあえずデフォルトで変換してみて、様子を見てから動かすのがいいかなと思います。
上の画像では差がわかりやすいように3枚+元絵しか画像を載せていないですが、0.1刻みで並べたものも作りました。大きい画像なので見たい方だけどうぞ。

見ていただいたらわかるかと思いますが、0.7くらいから数字が大きくなるほど元絵に顔が似てきますね。例えばラフを一度「線画」にかけて、顔など気になる部分を手描きで直したあとに、もう一度高めの忠実度で「線画」にかけると、あまり絵が変わらずに手描きした部分が馴染むのでおすすめです!
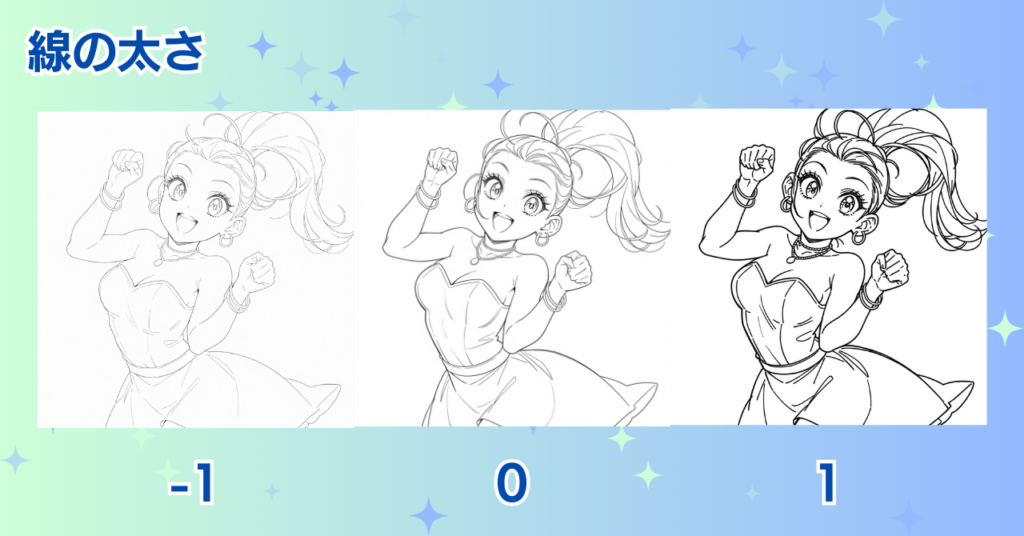
線の太さ

「線の太さ」は0.1単位で設定することができます。 デフォルトが0で、下げるほど全体的に線が細くなり、上げるほど全体的に線が太くなります。
線の太さも0.2 刻みで並べてみましたので、気になる方はご覧ください。

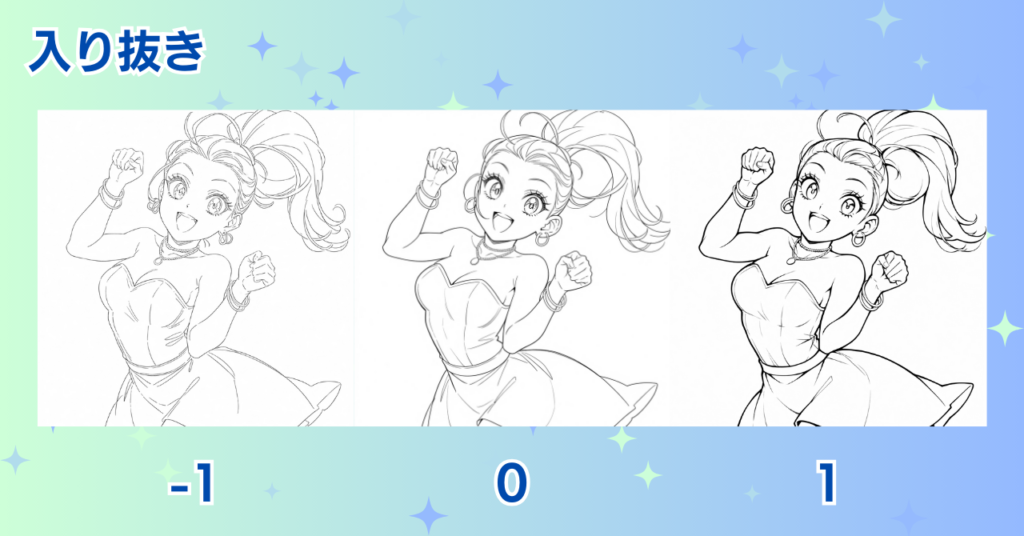
入り抜き

「入り抜き」は0.1単位で設定することができます。 デフォルトが0で、下げるほど均一で平坦な線になります、上げるほど強弱のついた線になります。
入り抜きも0.2 刻みで並べてみましたので、気になる方はご覧ください。

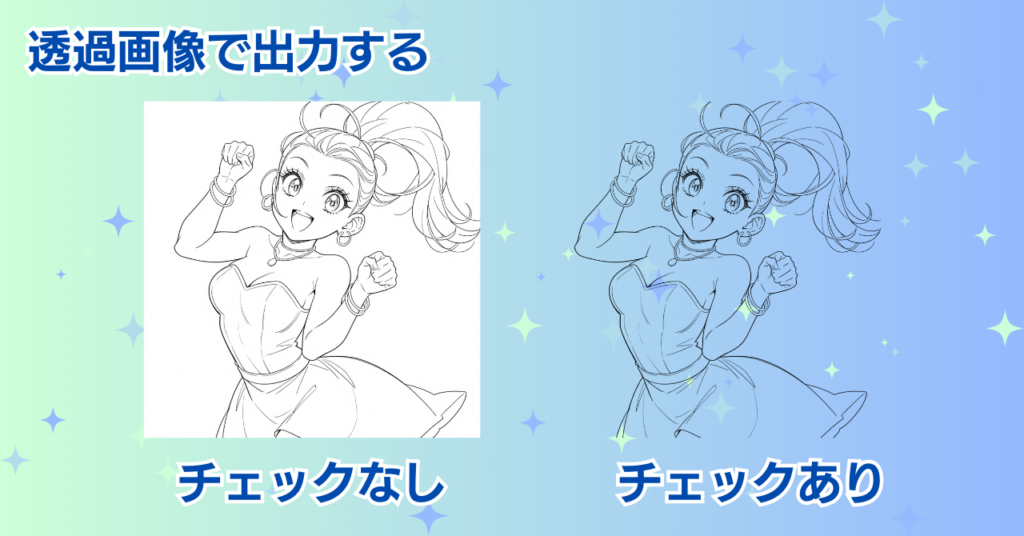
オプション:透過画像で出力する

「透過画像で出力する」のチェックボックスは、そのままですがチェックを入れると透過された状態の線画がダウンロードできます。copainter上では同じ白背景に黒線のように見えていますが、ダウンロードすると透過されています。
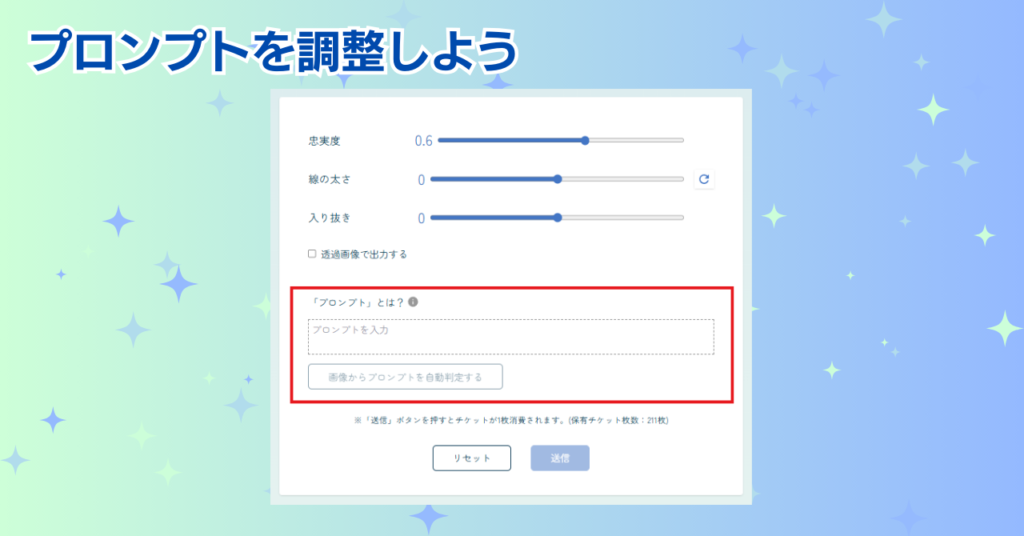
3.プロンプトを調整しよう

「線画」機能ではプロンプトが使えます。ちょっと難しそうに見えるのですが、使ってみれば別にそうでもありません。気構えずに行きましょう!
プロンプトって何?
プロンプトとは、AIに対して「何を描くべきか」を伝える指示のようなものです。英単語をコンマ区切りで入力します。
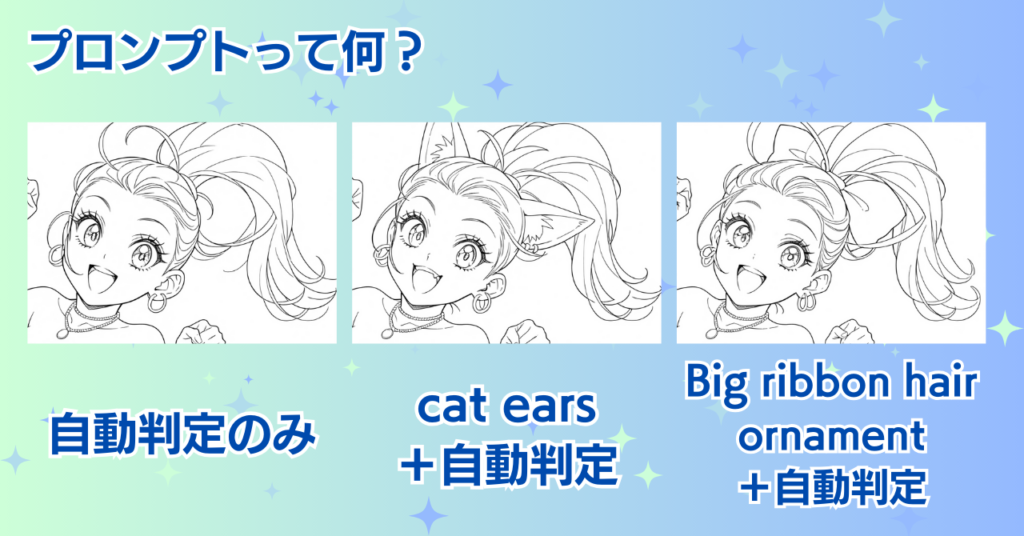
プロンプトは入力した方がいい?

プロンプトは 基本的に入力した方がいいです。プロンプトの有無で上の画像のような違いが出ます。
上の画像では cat ears を入力した場合は猫耳が生えて、 big ribbon hair ornament を入力した場合は頭に大きなリボンがついています。
ラフに何が描いてあるのかを AI に説明してあげるようなイメージですね。
どんなプロンプトを入力すればいいの?
「画像からプロンプトを自動判定する」のボタンを押してください。文字通り AI が自動判定してくれます。 英語がずらずらと出てくるので、あなたの意図と違う単語があれば削除し、足りない単語があれば追加してください。
先ほどもお伝えしたように、できるだけ入力しておいた方がいいですが、完璧を目指さなくても大丈夫です!
ちなみに私は英語が苦手なので、 何が書かれているのかGoogle 翻訳で確認しています。
「ペン入れ」機能との違い

こんな時は「線画」がおすすめ
入力する画像が「このままなぞっても線画として使えないな」という時は「線画」機能がおすすめです。入力画像がラフな時ですね。ただし、「線画」は AI へのおまかせ度が高い機能なので、AI の絵柄になります。 修正することが前提の機能だと思っていただければいいと思います。(もちろん修正せずに使っても構いません。)
ただし忠実度のパラメーターを高めにすることで、その名の通り忠実に変換することもできます。とはいえ「ペン入れ」と少し挙動が違うので、後ほど作例とともにご紹介します。
こんな時は「ペン入れ」がおすすめ
入力する画像が「このままなぞったら線画として使えるな」という時は「ペン入れ」機能がおすすめです。「ペン入れ」の方が入力画像に忠実に変換できるので、自分の絵柄を変えたくないときは「ペン入れ」を使用してください。
また「ペン入れ」にはスタイルという 設定項目があり、線の質感を変えることができます。Gペンやミリペンなど4種類から選べます。これは「線画」にはない機能なので、線にちょっと味付けしたい時は「ペン入れ」を使用してください。
こんな風に使える!「線画」機能の作例と手順
たとえばこんな風に使える
「自分の絵が元になっていても、 AI の絵柄になってしまったら意味がないじゃないか!」そう思われる方もいらっしゃるかもしれません。が、例えばこんな風に使えます。
お手本にする
「線画」機能で作った絵を、お手本にすることができます。「あ、こんなところにシワが入るんだ」とか「ここに線を引けば見栄えがいいな」とか「構造がおかしいはずなのに、こうやったらそれっぽく見えるんだな」とか、いろんな発見があって楽しいです 。
アタリに使う
「線画」機能で作った絵を、アタリに使うことができます。下描きの大部分を AI に任せることができて、だいぶ楽ができます。この後ご紹介する作例2では、この方法で絵を描いています。
加筆修正して使う
「線画」機能で作った絵を、加筆修正して使うことができます。顔や気になる部分を重点的に加筆修正して、気にならない部分はそのまま使うという方法があります。 こちらはこの後の作例1でご紹介します。
作例1:アイコンイラストを作ってみよう
ちょうどXのアイコンを変えようと思っていたのでアイコンを作ることにします。copainterを使えばすぐできますよ!
元になる画像を選択

ドラッグ&ドロップでもコピペでも、お好きな方法でお手元のラフを元画像として設定してください。
プロンプトを取得

「画像からプロンプトを自動判定」のボタンを押すと、こんなプロンプトが出てきました。AIにはこう見えてるんだなと思うとおもしろいですね!
solo, looking at viewer, open mouth, simple background, shirt, white background, ears, sailor collar, hair bun, :o, sketch, double bun
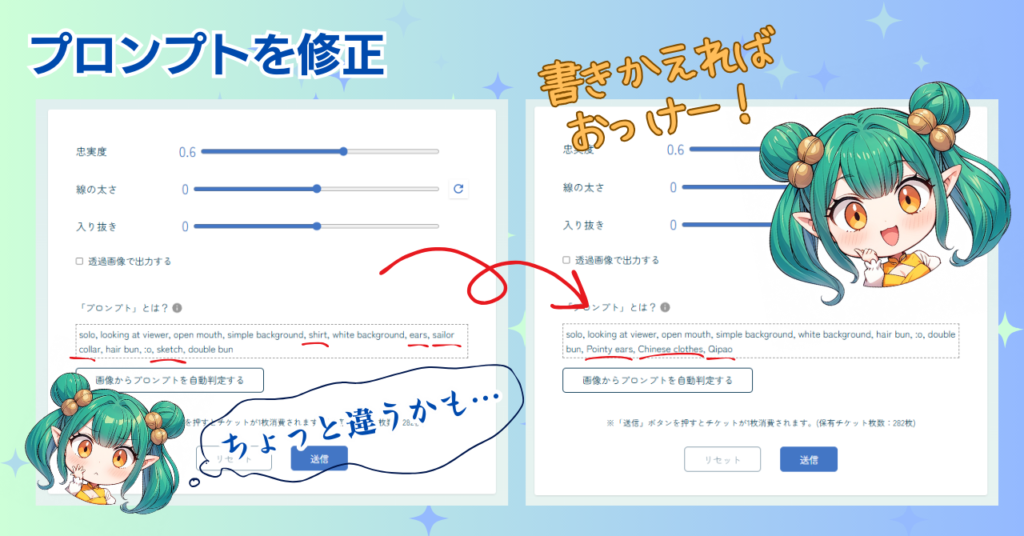
プロンプトを修正

さっきのプロンプトをGoogle翻訳にかけたらこんな内容でした。
ソロ、視聴者を見つめる、口を開ける、シンプルな背景、シャツ、白い背景、耳、セーラーカラー、おだんごヘア、:o、スケッチ、ダブルのおだんご
私が気になった部分はこんな感じ。
- 耳 → 単なる耳じゃなくて、とがった耳にしてほしい。
- シャツ、セーラーカラー → チャイナ服のつもりだった。
- :o → これは多分英語圏の顔文字かな?それなら、そのままでもいいかな。
- スケッチ → これは削除しようかな?
不要なものを削除して、足りないものを追加したのがこちら。追加したのは「とがった耳、チャイナ服、チーパオ」をGoogle翻訳で日→英変換したものです。
solo, looking at viewer, open mouth, simple background, white background, hair bun, :o, double bun, Pointy ears, Chinese clothes, Qipao
プロンプトについては有識者がまとめてくれているサイトなどもあるので、興味がある方は検索してみるのもいいかもしれません。でもだいたいのことは、絵の方を修正した方が速いかな?
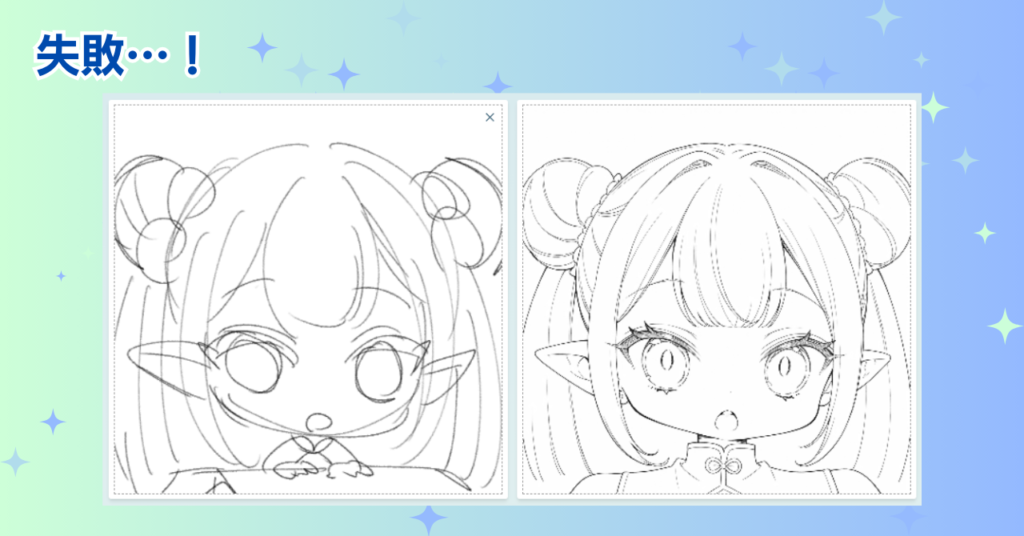
失敗…!

パラメーターはデフォルトのままで一度送信してみました。が、見事に失敗!順番に見ていきましょう。
線がガビガビしている
線がガビガビになってしまいました。これはラフのサイズが小さすぎるためです!よく見たら400×400ピクセルしかなかった…。ラフを1200×1200ピクセルに拡大することにします。
屈強な肩幅
ラフでは箱に入っている絵のつもりでしたが、箱が体だと思われたようです。対策として、プロンプトに「in a box」でも入れてみましょうかね。箱の縁を持っている手も認識されてなさそうなので「cute hands」も。
髪飾りが誤解されている
ラフでは鈴の髪飾りのつもりだったのですが、よくわからなかったようです。プロンプトに「bell hair accessory」を付け足してみます。
その他
こういうSD頭身の絵のことを英語圏では「chibi」と呼ぶようなので、それもプロンプトに追加してみます。
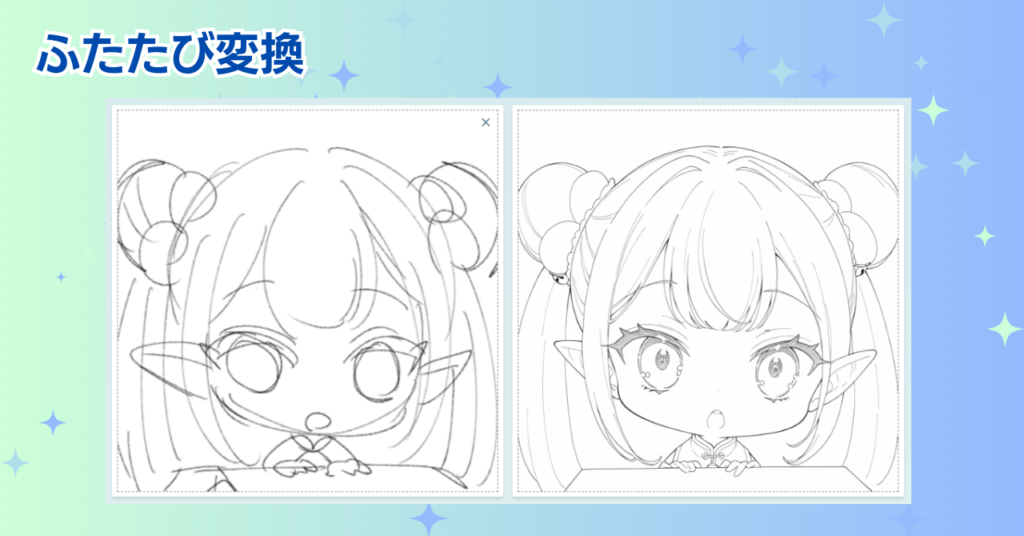
ふたたび変換

線がガビガビしている
直りました!
屈強な肩幅
これも直りました!
髪飾りが誤解されている
これは直りませんでした。ラフがラフすぎてどこが鈴なのか分からなかったのかもしれません(お団子のところです)。どっちみち他にも修正したい箇所があるので、後で一緒に手描きで修正することにします。
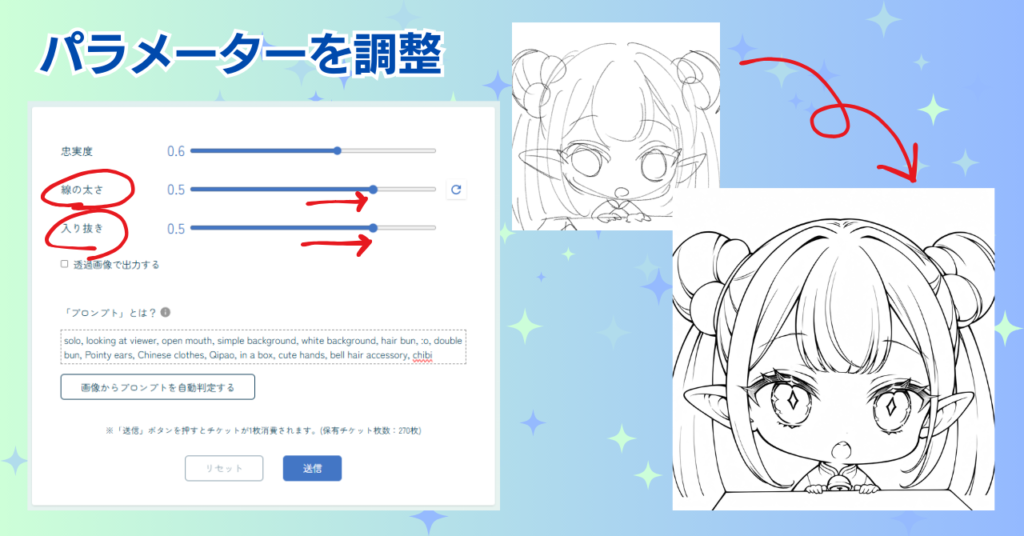
パラメーターを調整

今回はアイコンを作りたいので、最終的にかなり小さく表示される想定です。なので、線を太くした方がいいかなと思い、再度変換することにしました。線の太さと入り抜きをそれぞれ0.5に設定、プロンプトはそのまま使います。送信ボタンを押すと、かなりしっかりした線の絵に変換されました!
※私は変換したものを見つつ調整していくスタイルなので、ひとつずつ進めているだけです。最初からパラメーターをお好みで変更して変換しても、もちろん構いません!
手描きで修正

上の真ん中の絵は、青線が修正前、赤線が修正後です。わかりやすいのは鈴の部分でしょうか。その他、細かいところをちょこちょこ描き直しています。
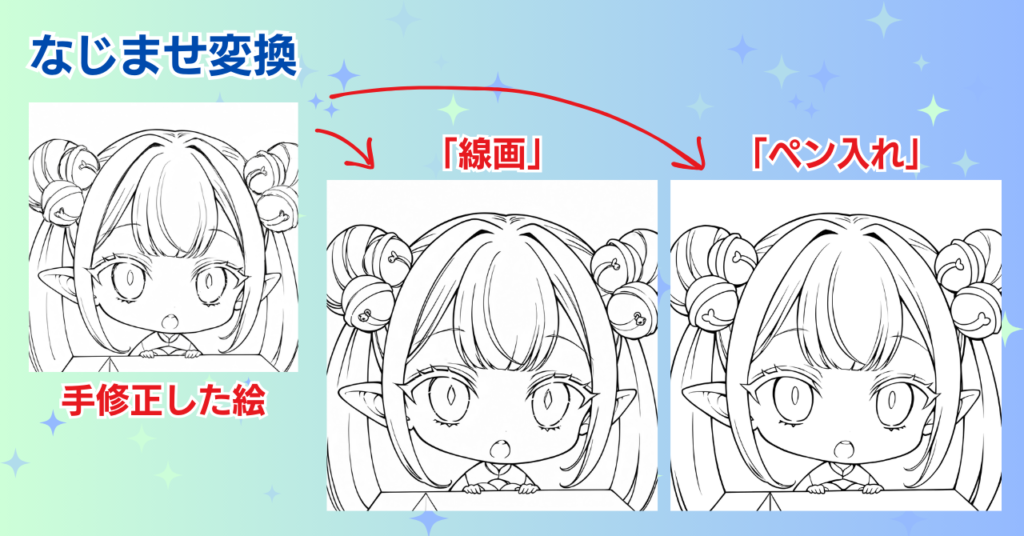
なじませ変換

手描きで修正したところの線がザカザカなので、なじませるために再度変換します。上の画像は「線画」機能と「ペン入れ」機能の変換結果の比較です。微妙に違うので、あなたの絵柄やその時の絵によって、いい感じになる方でなじませていただければ良いかと思います!
「線画」(忠実度1、線の太さ0.5、入り抜き0.5)
「線画」は線を提案してくれる傾向にあるので、忠実度1でもまつげが増えたり瞳孔の形が変わったりしています。「ペン入れ」よりこちらの方が見栄えがする絵ですね。
「ペン入れ」(忠実度0.6、線の太さ0.5、入り抜き0.5)
「ペン入れ」は線を整理してくれる傾向にあるので、鈴など手で描いたザカザカの線がすっきりしています。今回はこちらを採用することにしました!
このなじませ変換は、しない方がいい場合もあります。私も「なんか印象が変わってしまうな?」と感じて、しない時があります。あなたの絵にとってよりよい方法を選んでください。
色を塗って完成!

色を塗ったら完成です!今回はcopainterの「着彩」機能で塗りました!
「着彩」機能についてはこちらの記事で紹介しています。
作例2:スチルイラストを作ってみよう
次は架空のゲームのスチルイラストを作ってみます。新学期、謎の女の子との出会い、そして謎の女の子が意味深な言葉を残して去っていくシーンです。
手順は作例1で詳しくご説明したので、おさらいの感じでさらっと行きます。
まずは1回目の変換

先ほどと同じようにラフの絵から変換します。パラメーターはデフォルトです。
プロンプトは自動判定のものに加えて、spreading hair, ruffles under the skirt, school uniform を追加しました。広がる髪、スカートの下のフリル、学校の制服、全部Google翻訳の言いなりです。
ブレザーのつもりがセーラー服になっちゃったのですが、可愛いので採用することにしました。
プロンプトを追加する過程で5枚ほど変換して、そのうちの1枚を使うことにしました。
アタリとして使用

さきほど変換した画像を下地にして、アタリとして使用します。
プロンプトで何て指定していいかわからないものなどは、やっぱり描いた方がはやいですし、当たり前ですが自分で描くと全部自分の思い通りになるところがいいですね。そのための補助をAIにしてもらってるという感じです。
また変換して修正…で、線画は完成!

アタリの上に手描きしたものを、また「線画」にかけました。手描きの線をそのまま使おうと思ってたんですが、なんか線が太いなと思って…でも描き直すのが面倒で…😇
プロンプトはそのままで、忠実度0.8、線の太さ-0.5です。
上の画像の「修正のようす」のように、線が込み入ってるところが少し変だったので、また手描きで修正しました。この時は手描きの線とAIの線にそこまで違和感がなかったので、なじませ変換はしませんでした。これで線画は完成です!
色を塗って完成!

完成した線画に色を塗ったら、架空のゲームのスチルイラストの完成です。
背景はcopainterの「画像変換」、色塗りは「着彩」で行いました。
「線画」機能を使いこなすための3つのポイント
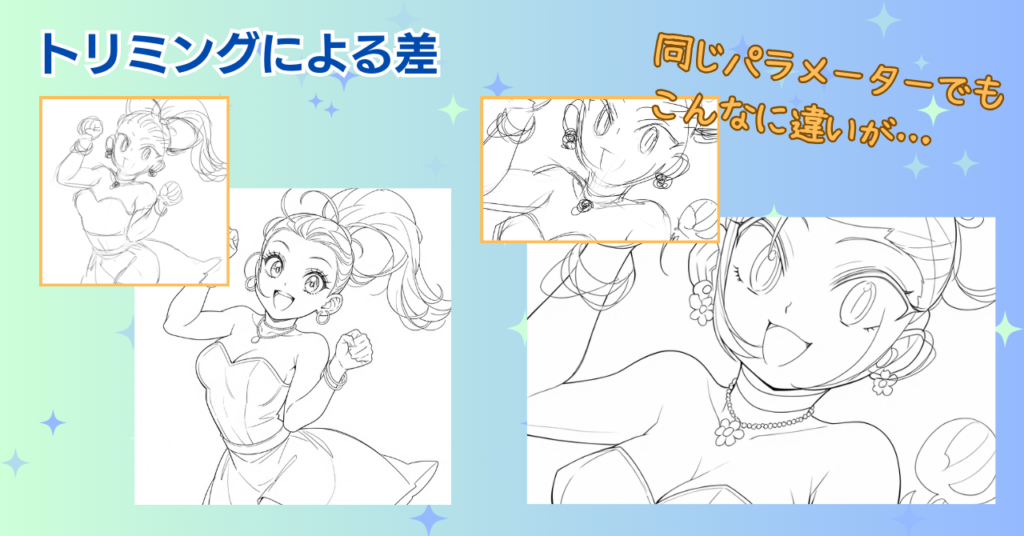
ポイント1:なるべく広めの画像を使う

入力する画像は大きめにトリミングしたものの方がうまく変換できます。 部分的になってしまうと何が描いてあるかをAI が理解しにくいようです。
上の画像の例なんて、同じ絵を同じ設定で変換したとは思えないですよね。右みたいになったら悲しいので、ぜひ広めの画像をご用意ください。
ポイント2:あくまで制作工程の一部
「線画」機能は AI の絵柄に変換されるため「絵が変わってしまった!」と思われるかもしれません。 ただ、これはイラスト制作の工程の一部であり、完成品ではありません。AI が作るのはあくまで土台で、人間が調整していく、描き足していく、そういうものだと思っていただければ便利に使えると思います。
ポイント3:「ペン入れ」機能と使い分ける
名前の意味合いが似ているので混同してしまうかもしれないんですが、「線画」と「ペン入れ」は違う機能です。おさらいしておくと、「線画」はラフな画像から線画を作ってくれるAI、「ペン入れ」は下描きをなぞってくれるAI、みたいなイメージです。上手に使い分けましょう!
まとめ
この記事では、copainterの「線画」機能について詳しく解説しました。この機能を活用すれば、ラフから簡単に線画に変換でき、イラスト制作の手間を軽減しつつ、作業効率をアップできます。
さらに、お絵描きを楽しみたい方も、AIを活用した新しい制作方法を楽しむことができます。手描きのラフを活かして、AIにサポートしてもらいながら、自分らしい作品を作り上げてみてください。
「線画」機能は本当に簡単なラフで試せます。新しいお絵描きの可能性をぜひ体感してください!