2024年4月、copainter (のクローズドβ)がパワーアップして帰ってきた!

copainter とは
copainter は mimic で有名な RADIUS5 が開発中のAI着彩サービスです。線画を下塗りをアップロードすることで、影や光の描き込みがAIによって追加され、その画像がダウンロードできます。
今まで何度かクローズドβとしてテストが行われていた copainter ですが、4月から新たなモデルになり(?)帰ってきました。今までもクローズドβが再開されるたびにパワーアップを重ねていましたが、今回はもちろん今までで一番すごい!もはやAIでの彩色は copainter が最強と言っていいのではと思います。
ちなみに以前は「CoPainter」という表記だったと思うのですが、現在は「copainter」になっているようなので、今回はこちらの表記で統一させていただきます。
クローズドβへの参加方法
以前は RADIUS5 のXアカウントから申し込む方式だったのですが、現在は copainter のXアカウントができています。そこで参加申込フォームが案内されています。
フォームから申込後、返信までに数日かかるようです。すぐに来なくても少し待ってみてください。
創作支援AIサービス copainter を開発中です。近日リリース予定のAI着彩のclosedβとしてテスターを募集しております。AI着彩では線画と下塗りを元にAIが陰影などを描きこみます。ご興味がある方はこちらのフォームよりお申し込みください。 https://forms.gle/Trhrpq2gM8dFJ5Cv5
https://twitter.com/copainter_info
数日すると招待メールが送られてくるはずです。チケットが30枚もらえて、そのチケットを消費することで生成できます。1枚あたり1回生成できます。(私はご厚意で多めに頂戴したので、このページに画像をたくさん載せることができました。ありがとうございます!)
こちらのclosedβの申し込みについてですが、一度締め切らせていただきます。ご応募ありがとうございました。ご興味がある方は正式リリースまでお待ちいただければと思います。よろしくお願いいたします。
https://twitter.com/copainter_info
5/1にテスターの募集が締め切られました!ついにリリース??楽しみ!
間に合わなかった方は残念ですが、Xをフォローしてリリースのお知らせを待ちましょう。
イラスト制作支援AIサービス copainter オープンβ をリリースいたしました。 copainter ではイラスト制作で便利なAIツールをweb上で提供いたします。 今回のリリースではAI着彩がご利用できます。β期間中は30枚まで無料で利用できるため、是非お試しください! http://copainter.ai
https://twitter.com/copainter_info
オープンβの募集が始まりました!やったね!正式リリース後のFreeプランはチケット10枚なんですが、β期間中は30枚もらえるようです。
copainterの使い方

【手順1】線画を用意します。

【手順2】下塗りを用意します。
【手順3】線画と下塗りのデータをアップロード。2つのパラメーター、変換モード、モデルを選択し、送信する。

【手順4】完成!なんて簡単なんだ。すごい。
2つのパラメーター
「AI変化の強さ」「書き込み量」という2つのパラメーターがあります。0~1まで0.01刻みで設定できます。
AI変化の強さ

「書き込み量」は0.5で固定し、「AI変化の強さ」を左から0、0.5、1で生成したものです。「AI変化の強さ」が上がるほど、色味が変化しているのがわかります。AIへのお任せ度が上がっているようなイメージです。
書き込み量

こちらは「AI変化の強さ」を0.5で固定し、「書き込み量」を左から0、0.5、1で生成したものです。「書き込み量」が上がるほど、その名の通り描き込みが増えているのがわかります。
変換モード
通常

「通常」はこのように、線も描き直してくれるような感じになります。この絵は元の線画がけっこうザカザカしているので「通常」が一番綺麗です。このモードではpng形式でのみ生成されます。
線画に忠実

線画が綺麗な場合は「線画に忠実」モードがいいと思います。元の線画を残しながらも、AIによって陰影がついています。また、このモードはpngに加え、psdでも生成されます。
線画・色に忠実

下塗りの色味を変えたくない場合は「線画・色に忠実」モードが使えます。元の線画を残し、下塗りの色味を活かした生成結果になります。このモードもpngに加え、psdでも生成されます。
モデル
モデルは「ブラシ塗り」「アニメ塗り」「水彩」の3種類から選べ、選択するモデルによって画風が変わります。下の画像は「AI変化の強さ=0.5」、「書き込み量=0.5」、「変換モード=通常」で生成したサンプルです。
ブラシ塗り

「ブラシ塗り」が一番AIっぽさがあるように見えます。
アニメ塗り

「アニメ塗り」は全体的には「ブラシ塗り」に似てますが、顔がちょっと違いますね。
水彩塗り

全私待望の「水彩」モデルです!!嬉しい!!かわいいです。
作例
特筆してない限り、「AI変化の強さ=0.5」「書き込み量=0.5」「通常」「ブラシ塗り」で生成しています。
グレースケール

これの下塗りは1色のグレーで塗りつぶしたものです。パーツごとに濃淡を塗り分ければグリザイユ画法に使えるかもしれないですね。
ここからコントラストを上げればトーンの代わりに使えるかな?というのも考えたんですが、それは手で塗った方が速いかな、今のところ。
ラフな絵

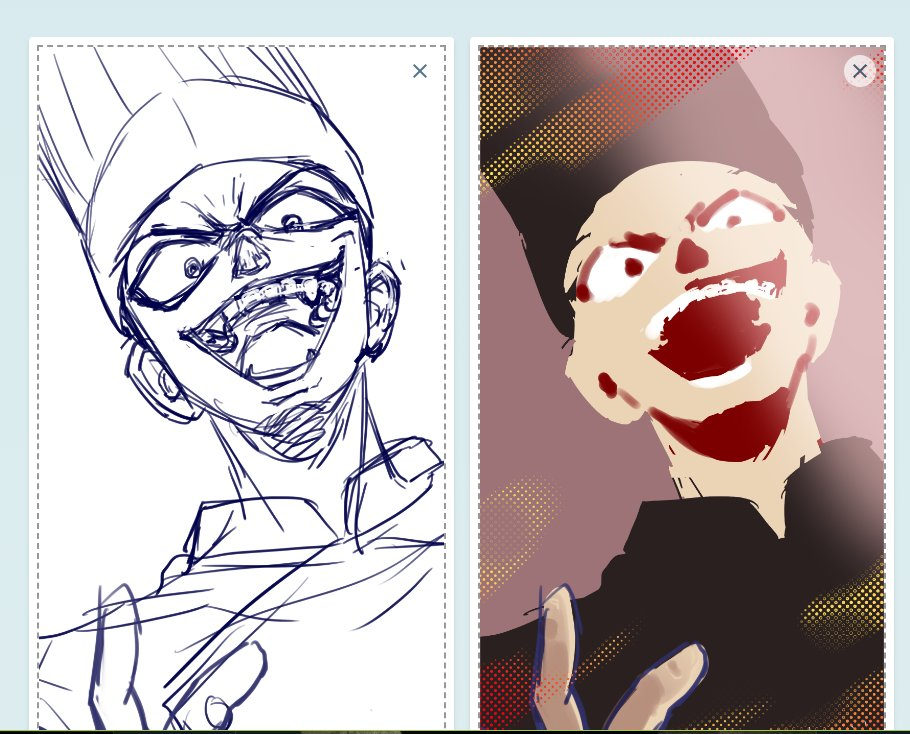
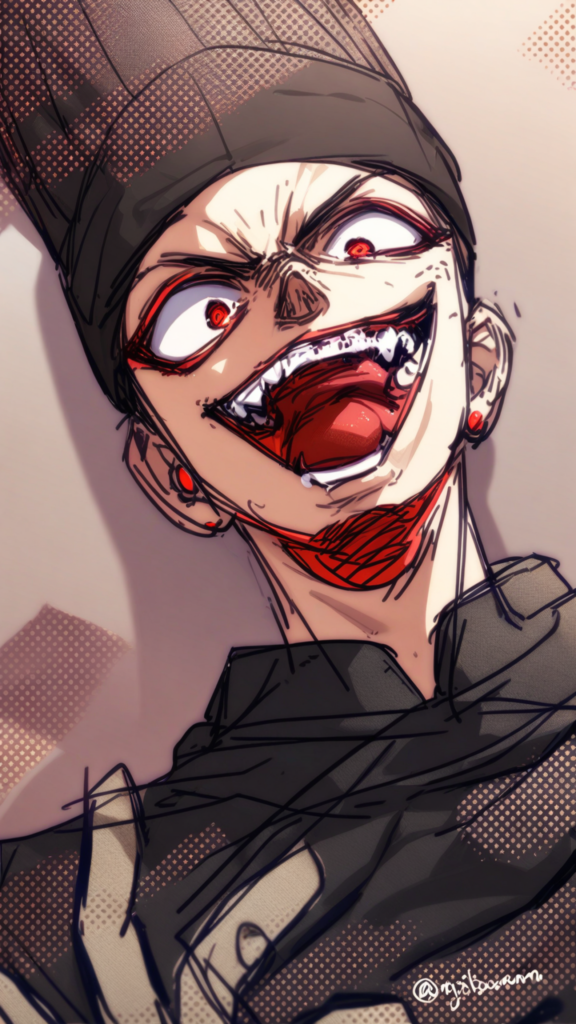
線画と下塗り

生成結果
線画も下塗りも雑すぎて、生成結果も雑な感じですが、思ったより上手くできました。影を赤で塗ってしまったのが誤解を招いていますね。
試してないけど copainter 以外の AI だったらこんなに上手く塗れないと思います。(この絵は目や口が大きいので、普通のAIならもっと小さく描き直されてしまうはず。)
写真

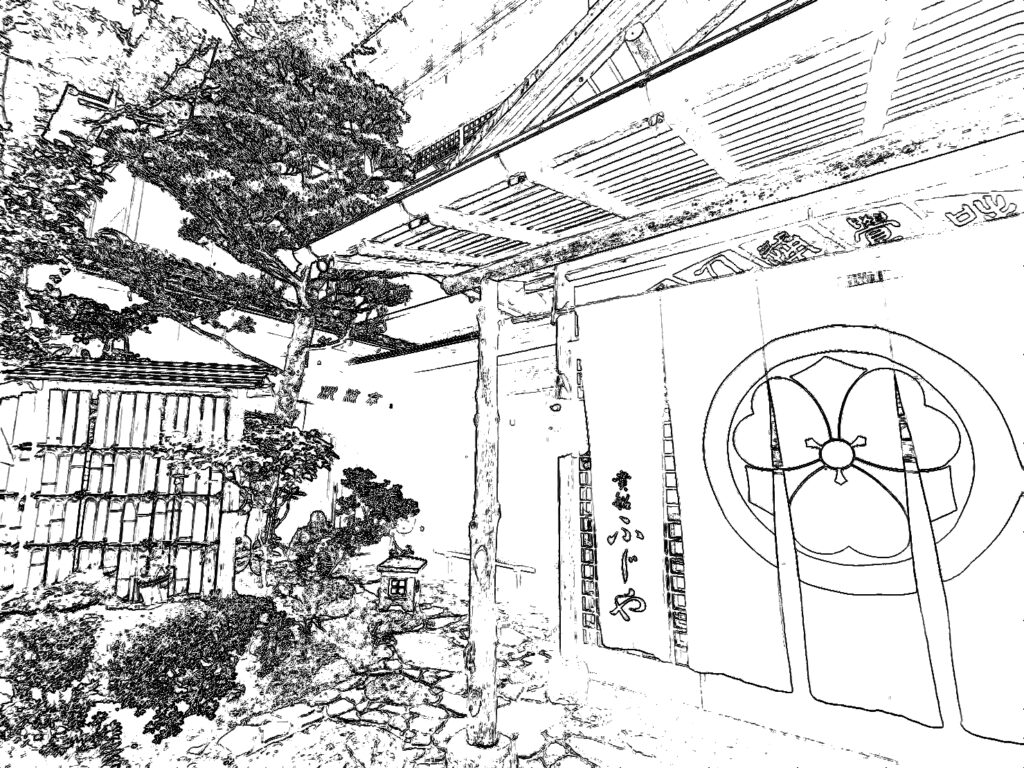
自分でとった写真をクリスタで線画抽出したものを「線画」としてアップロードしました。

自分でとった写真を「下塗り」としてアップロードしました。
ブラシ塗り

アニメ塗り

水彩

これめちゃくちゃ便利そうすぎませんか。すごいな…。
写真はサイズも重さも大きくなりがちなので、縮小してから copainter に入れた方がいいです。私はスマホで撮った写真を使ったのですが、copainter の入力画像にはサイズ・重さに制限があるので、そのままだとエラーになることが多かったです。
個人的には水彩が好きですね



vroid

vroidをクリスタで読み込み、線画抽出したものを「線画」としてアップロードしました。

vroidをクリスタで読み込み、画像として保存したものを「下塗り」としてアップロードしました。
ブラシ塗り

アニメ塗り

水彩

いやほんまにすごいな……。vroid がクリスタで使いやすくなったので、copainter と合わせればフルカラー漫画が楽に作れそうな気がする……?衣装やキャラデザの一貫性を保ったまま、任意のポーズでなんぼでも生成できてしまう。表情は加筆で調整してから線画と下塗りを作るか、生成後に他の部分の修正と併せて加筆するのがいいかな。
下塗りによる光源指定
ベタ塗りだと光源がお任せになっちゃうので、光源や光の強さをコントロールしたい場合は下塗りの時点である程度描いておくといいかもですね。
ベタ塗り

線画+下塗り

生成結果
おおまかに光を描いたもの

線画+下塗り

生成結果
これくらいの下塗りでも、おおよそ光の方向を合わせてくれます。右掌を見て欲しいんですが、下塗りではざっくりエアブラシで光を描いたので全体的に明度が上がっているのに、生成結果ではちゃんと手のひらが影になっていてすごいなあと思いました。
細かく光を描いたもの

線画+下塗り

生成結果
ちなみに、腰あたりの紐部分が塗れてないのですが、これは多分私のせいです。紐の部分は境界線を使って描いていて線画がないので…。
他にも目や小手のライン、右半身(奥側)の上身頃など、微妙に間違って生成されてる部分があります。そういう部分は上から加筆しましょう。
利用規約で気になってるところ
クローズドβなのに引用していいのかな。ダメそうだったら下げるので教えて下さい。
第12条(知的財産権等)
https://radius5.notion.site/2d8f1ae26f5b4db88505cb984776a551
登録ユーザーは、送信データについて、当社に送信することについての適法な権利を有していること(送信データが画像データの場合にあっては)、及びこれらの行為が第三者の権利(第三者の知的財産権、肖像権、人格権、プライバシー権等を含みますがこれらに限られません。)侵害するものではないことについて、当社に対し表明し、保証するものとします。登録ユーザーが、第三者から本サービスの利用に関し権利侵害等の主張その他何らかの請求等を受けた場合、直ちにその旨を当社に通知するとともに、当該請求等について、自らの負担と責任のもとで解決しなければならないものとします。なお、当社が第三者から権利侵害の通報等を受けた場合には、対象の登録ユーザーを特定したうえで、当社の裁量により、対象の登録ユーザーによるサービス利用の停止、送信データ又はAI出力物の削除等必要な措置を講ずることができるものとします。
「自分が権利を持っている画像で遊ぼうね」「他人の権利を侵害しないでね」「他人の権利を侵害して訴えられたら言ってね、でも解決は自分で頑張って」みたいなことが書いてあります。
copainter めっちゃおもしろいので色んな画像でやりたくなるかもしれないけど、自分の画像じゃないものを入れるときはちゃんと許可を取りましょう。取れないときはやめときましょう。
それと、「これって素材は入れていいのかな~?」ということがわからず、私は極力入れないようにしています。どうなんだろうね?わかる人いたら教えて下さい。(VRoidは規約上、AIで使っても良さそうだった)
copainter ほんまにまじですごい
AI で自作の線画に色を塗りたいとき、copainter 以外にもいくつか方法があります。例えば Stable Diffusion の 1.5 系のモデルで lineart を使って i2i するか、XL 系のモデルで canny を使って i2i する、もしくは XL 系のモデルで単純に i2i する等。それらのどの方法より copainter を使う方が上手に色が塗れると感じています。
1.5 系のモデルは解像度が低い感じの画像になるし、canny は線画を完全に維持できるわけじゃないし、単純な i2i はいわずもがな……。できることはできるんですが、線画や色の維持がかなり難しいのと、Stable Diffusion を使うこと自体がそもそもハードルが高いと思います。
線画と生成結果を重ねてみればわかりますが、copainter は今現在(一般人が使える)どのAIより線画の維持度が高いです。この時点ですごいのに、色までわりと維持してくれるのが本当にすごい。
生成AIの活用事例が炎上しがちな中で、こうして絵を描く人間にとって便利なAIを開発し続けてくれている方々がいることは本当にありがたいです。生成AIには問題があるという考えもありますが、この技術はまだ発展途上です。問題を無くしていく、問題が起こらない使い方を模索していく、そういう方々を応援していけたらいいなと思っています。copainter もまさにそういうサービスであり、正式リリースを楽しみにしています。
おわり
【追記】正式版がリリースされています!
2024/6/3に正式版のサービスがリリースされました。↑の記事で紹介しています。