イラストの影を描くのって意外と難しいですよね!今回はcopainter(コペインター)に新しく追加された「陰影」という便利な機能をご紹介します。
※この記事は、copainterを開発・運営している株式会社ラディウス・ファイブからの依頼を受けて執筆しています。ただし、他の記事と同じように、私自身の視点からサービスの特徴や使い勝手についてレビューしています。
copainterに「陰影」機能が登場!
copainter(コペインター)とは
copainter(コペインター)は手描きでのイラスト制作をサポートしてくれるAIのwebサービスです。詳しい説明は別の記事にありますので、copainterをご存じない方はまず↓こちらからどうぞ!
copainterのサイトをご覧になりたい方は↓こちらのリンクからどうぞ。
「陰影」機能とは
通常AIで色を塗ると光源が指定できないので、思い通りに影の表現ができません。でもこの「陰影」機能では光源を指定して影を生成することができるんです。左からの光、右からの光など、どんな影になるのか知識がなくても陰影を作ることができます。イラスト初心者には特に心強い機能です!
「陰影」でできること
「陰影」でどんな表現が可能になるの?
線画のみでの変換:モノクロの陰影

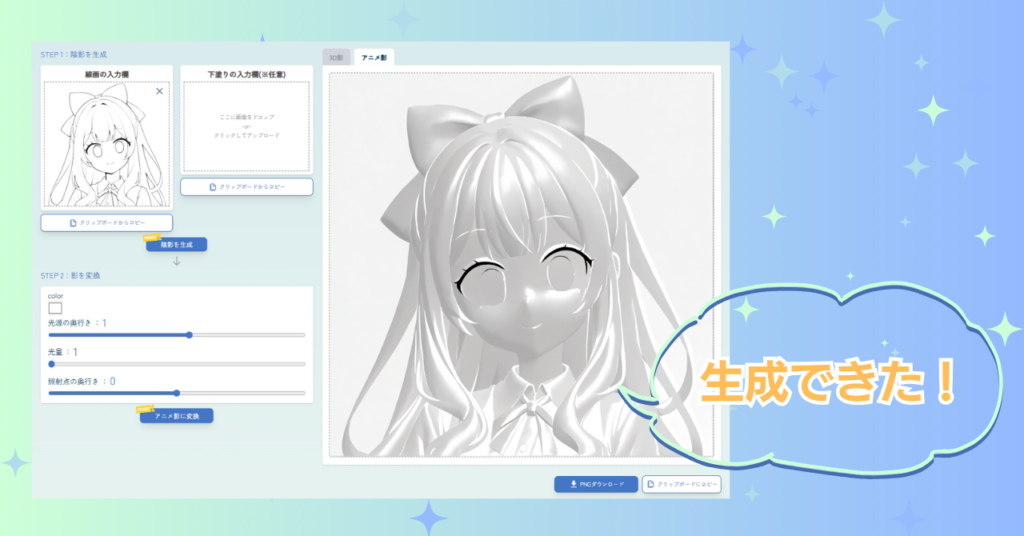
線画を入力すると、それに基づいた陰影が生成されます。すごい。この画像のように目の部分などが一部黒くなることがありますが、基本的に線画はついていない状態で生成されます。
この画像をそのまま自分のお絵かきの工程に陰影レイヤーとして追加して使うこともできますし、自分で色を変えて使ってもいいし、さらに濃い影を描き入れたり、一部をぼかしたり、様々な使い方ができます。
下塗りを入れての変換:カラーの陰影

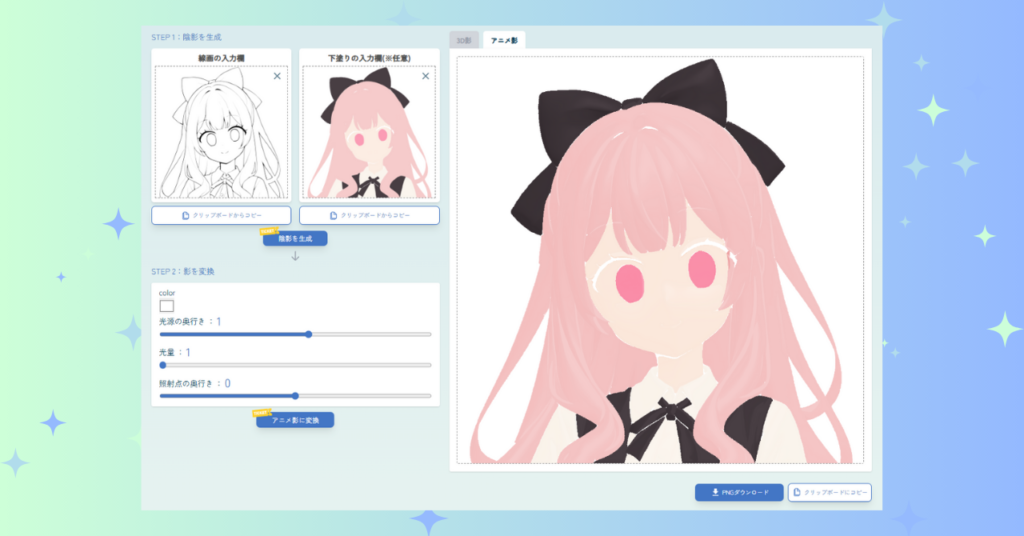
線画に加えて下塗りも入力すると、カラーの陰影画像を生成することができます。下塗りを入れた場合は、下塗りに陰影が合成された状態でダウンロードすることができます。この場合は陰影だけがダウンロードできるわけじゃないのでご注意ください。
こちらも自分のお絵かき工程の1つとして使ってもいいですし、このままcopainterの「着彩」機能の下塗り画像として使ってもいいと思います。「着彩」で使う場合については後ほど試したいと思いますのでお楽しみに!
「着彩」との違い

光源が指定できる・できない
以前からある「着彩」機能と何が違うの?と思われた方もいらっしゃると思います。一番違うのは、光源を指定できることです。「着彩」機能の場合、光源を指定したければ自分である程度下塗りに描き入れておく必要がありました。「陰影」機能の場合は、画面上で操作することができるので自分で描き込む必要がありません。光源と陰影に関する知識がなくても、自由に影をつけられるというのが「陰影」と「着彩」の違うところですね。
モノクロで生成できる・できない
「着彩」ではレイヤー分けしたpsdが保存できますので、その中の1枚を影レイヤーとして使うことができると思います。ただし、このレイヤーはカラーで生成されているので、自分のワークフローや手法とかみ合わないと、加筆修正が難しいと感じる場合もあると思います。「陰影」ではモノクロで陰影が生成できるため、取り扱いが楽ですね。「陰影」は、モノクロで生成できる分、影レイヤーを自由に調整できるのが魅力です。影を自分でカスタマイズしたい場合に、より柔軟な使い方ができるイメージです。
copainter「陰影」の使い方
「陰影」機能の2ステップ

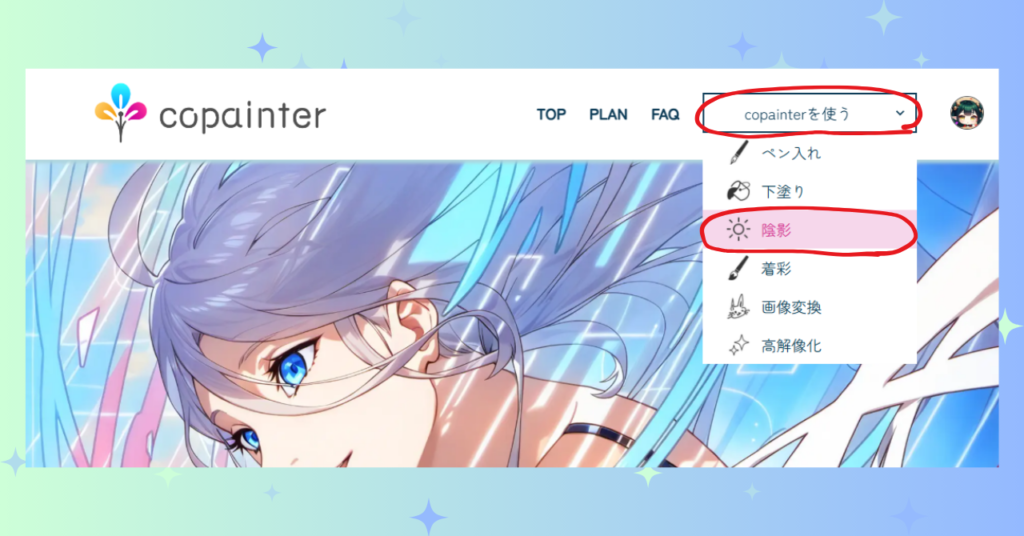
※「copainterを使う」から「陰影」を選択してください。
copainterの「陰影」機能を使って影を生成するには、まずは線画から光源設定用の3D影を生成します。次に3D影で光源を設定して、アニメ風の影に変換します。この2つのシンプルなステップで完成しますので、気軽に陰影を作るには便利です。設定を工夫して、光の方向や強さによって変わる陰影を試してみてください。
STEP1.陰影を生成

まずは線画を選択
「線画の入力欄」をクリックして、使いたい線画を選びます。
エクスプローラーからそのままドラッグアンドドロップしても入力できます。
クリップボード経由でも入力できますので、お絵かきソフト上で線画をコピーして「クリップボードからコピー」をクリックするとペーストすることができます。
生成する
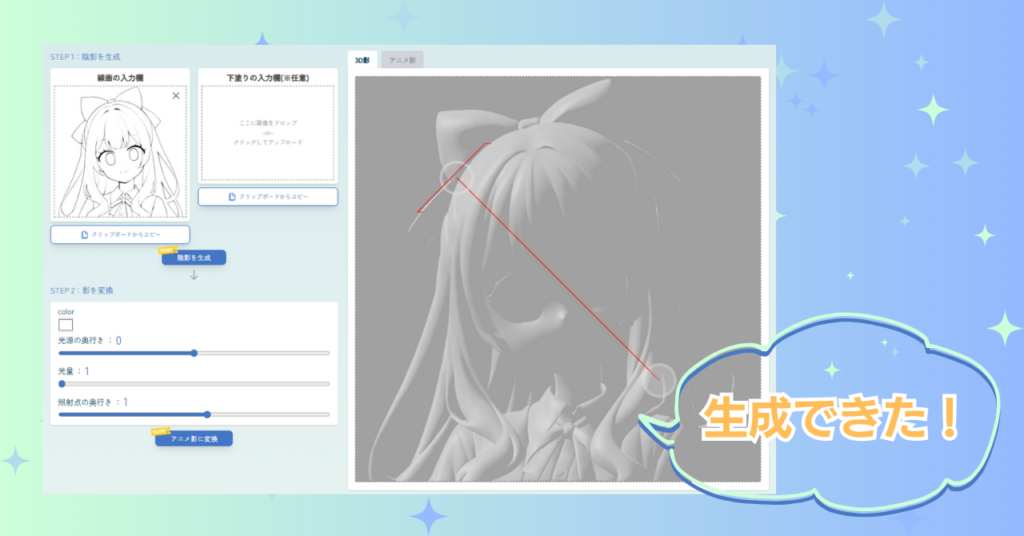
「陰影を生成」のボタンを押すと、光源設定用の3D影が生成されます。数十秒から数分で「3D影」の部分に画像が表示されます。(このボタンを押すとチケットが1枚消費されます)

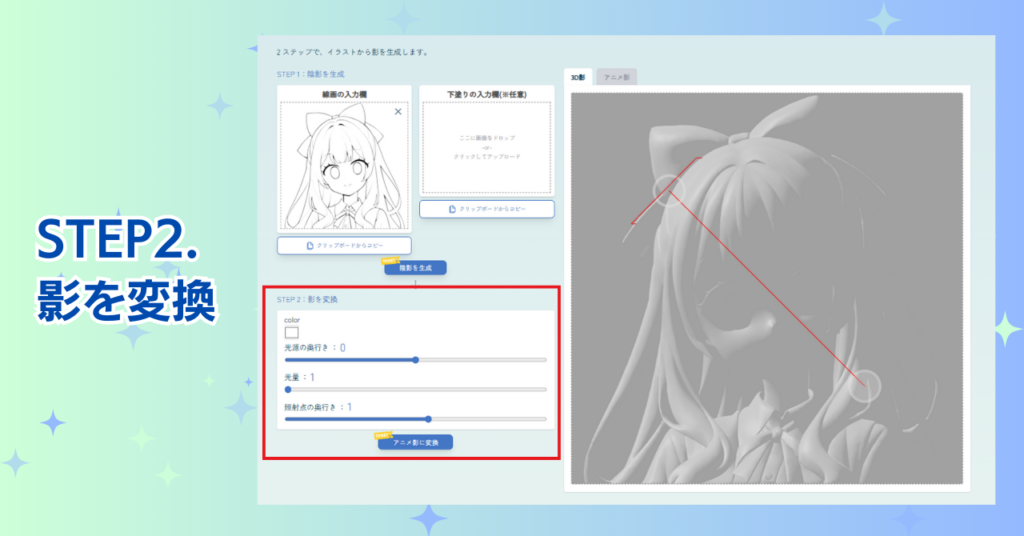
STEP2.影を変換

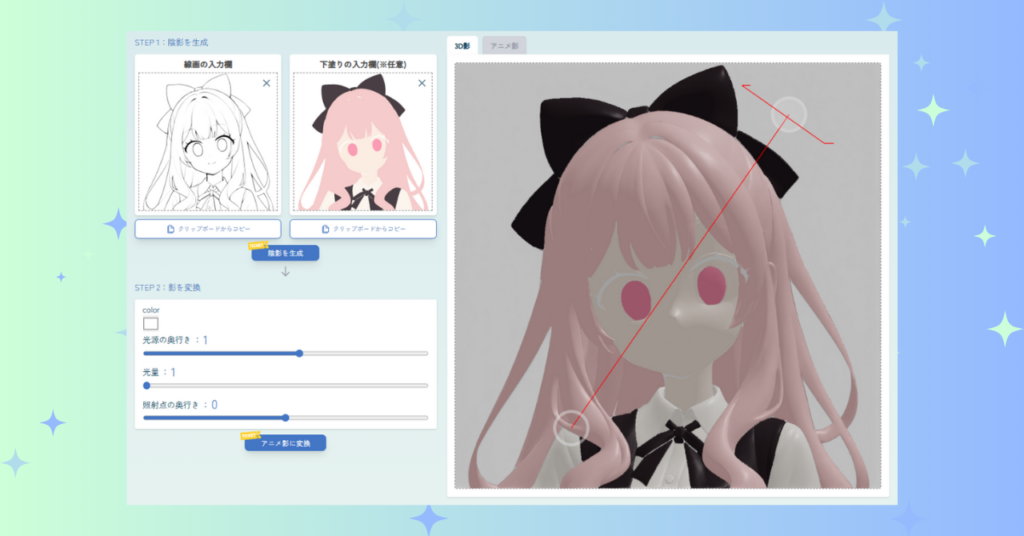
3D画面を操作(ライティング)
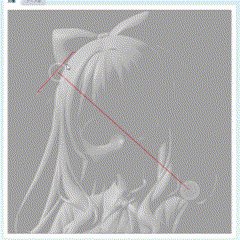
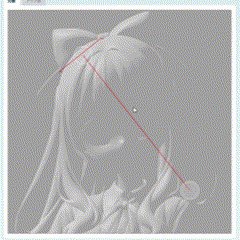
「3D影」タブで光源を指定していきましょう。ここのライティングをもとにアニメ風の影を生成します。直感的に光源の方向性を試すことができるので、細かい調整なしで陰影をつけられるのがポイントです。最初はざっくりと光の方向を指定するだけで、十分に自然な陰影が作れます。

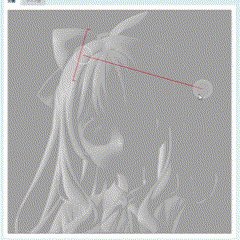
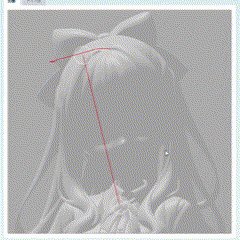
「3D影」タブでは赤い線と白い丸で光源と光の方向が示されています。白い丸をドラッグすることで自由に操作することができます。その他、いくつかのパラメーターがあり、調整することができますので順番に見ていきましょう。
パラメーターを設定する
color(光源の色)

この項目では光源の色を指定することができます。ただし、この色はこの後に変換するアニメ影には反映されないのでご注意ください。後ほど紹介しますが、光の効果をつけるとどうなるかの印象を確認をするために、下塗りを入れて使うのがおすすめです。
光源の奥行き

「光源の奥行き」はマイナス10からプラス10まで1単位で設定できます。マイナスにするほど奥からの光になり、プラスにするほど手前からの光になります。
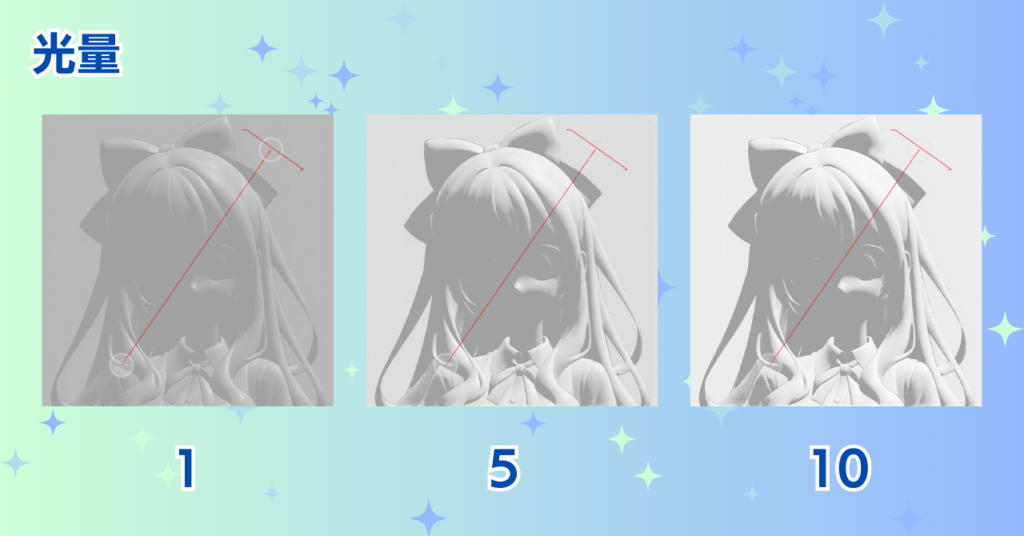
光量

「光量」は1から10まで1単位で設定できます。大きくするほど光の量が多くなります。
照射点の奥行き

「照射点の奥行き」はマイナス10からプラス10まで1単位で設定できます。照射点とは光が当たる点のことですので、要するに、マイナスにするほど手前からの光になり、プラスにするほど奥からの光になります。
設定のコツ
「光源の奥行き」と「照射点の奥行き」は方向が逆なだけで、ほぼ同じ動きをします。ですのでどちらか片方で調整したあと、足りなければもう一方でさらに調整するのがやりやすいです。
生成する
「アニメ影に変換」のボタンを押すと、3D影からアニメ風の陰影画像が生成されます。数十秒から数分で「アニメ影」タブの部分に画像が表示されます。(このボタンを押すとチケットが1枚消費されます)

アニメ影に変換したあと、「3D影」タブに戻ると再度ライティングを調整することができます。アニメ影にするには都度変換する必要がありますが、3D影の生成は一度でいいので、同じ絵で色んな方向の影を生成してみることができます。
より良い生成結果を得るためには、画像の解像度を少し高めに設定するのがポイントです。特に、短辺が1024ピクセル以上あると最適な影を生成しやすくなります。私も普段は2000~4000ピクセル程度の解像度で試していますので、まずは大きめのサイズで試してみてください!上限は36000000(=6000×6000)ピクセルですが、20MB制限もあるので、6000ピクセルよりは小さめだと思っておいた方が安心かな?
応用編:下塗りを追加!
下塗りありのアニメ影

「陰影」機能では、線画から生成するだけでなく、下塗りも入れることができます。下塗りは一番最初に入れておいてもいいですし、3D影やアニメ影を生成した後からでも追加することができます。その際、3D影は再利用できますが、アニメ影は下塗りを反映させたければもう1回生成する必要があります。

最初の方でも書きましたが、下塗りを入れると生成画像は下塗りと合成された状態の画像になります。そこだけご注意ください。
着彩への活用
下塗りありのアニメ影を生成した場合、そのまま「着彩」に持っていくのも便利です!
例えば何か背景があってそこにキャラクターを合成したい時に、背景の光の方向と合わせることができます。

この画像は上の段が「着彩」のための下塗り、下の段がそれを使った「着彩」の生成画像です。左と右の下塗りは「陰影」で生成した下塗りありのアニメ影です。(赤い矢印は光の方向を示すために書いたもので、生成時には書き込んでいません)真ん中は単なるベタ塗りです。
光と影の方向がちゃんと反映されているのがお分かりでしょうか。それに影が増えたことによって、塗りがよりリッチに見えますね。
印象の確認におすすめ

下塗りを入れた場合は3D影に下塗りの色が反映されるので、colorを変えることで光の色が変わった時によってどんな印象になるか確認することができます。作品の完成時点のイメージが煮詰まっていない時に確認してみるのはいかがでしょうか?
念のためもう一度書いておくと、colorの色はアニメ影の生成画像には反映されないので、その点はご注意ください。この印象の確認は 「3D影」タブで行うことを想定しています。
「アニメ影」の活用テクニック
陰影レイヤーとして使う

これが一番オーソドックスな使い方ではないでしょうか?普段自分で塗っている影レイヤーをアニメ影で代用できます。
上の画像では、ダウンロードしたアニメ影を、線画に合ってないところなどを少し手直しして、少し影を足して、色を変えて影レイヤーとして使用しました。
上の作例のclipデータをnoteで配布しています。レイヤーがどうなっているか気になる方はダウンロードしてみてください。
お手本にするのもおすすめ
自分で描く方が好きな人は、アニメ影をそのまま使わず、参考にして自分で描くのもいいと思います。お手本として使う方法ですね。
「陰影」機能に限らず他の機能もそうですが、AIをお手本として使うのは、好きなところだけ取り入れられるのがとてもいいですよね!自分で絵を描ける人ならではのAIの使い方だと思います。
「着彩」機能も試してみよう
最初の方でも書きましたが、「着彩」でもレイヤー分けされたpsdデータがダウンロードできます。自分の使いやすい方がどちらか、人によって違うと思います。まだ試したことがない方は、ぜひ「着彩」も試してみてください。
マンガのトーンにも

アニメ影をトーンとして使うこともできます。
主要なお絵描きソフトにはトーン化する機能がありますので、「アニメ影」を少し加筆修正してそのままトーン化するだけで影トーンが貼れちゃいます。
上の画像では、ダウンロードした「アニメ影」を、線画に合ってないところなどを少し手直しして、背景を削除して、トーン化しました。(ベタはバケツツールで塗りました。)
「3D影」画像を活用

ちょっと裏技的ですが、実は「3D影」タブの画像は右クリックで保存することができます。光源や光の方向を示すマーク(赤線と丸)もある状態にはなってしまいますが、横に寄せたり自分で塗りつぶしたりすると、これも影レイヤーや光レイヤーとして使えるかも?
先日のアップデートで、3D影もダウンロードできるようになりました!嬉しいですね!
上の画像では、赤線と丸をお絵かきソフトで塗りつぶして消して、線画と重ねています。右クリックで保存した「3D影」はサイズが小さいので引き延ばしています。
3Dっぽさが自分のスタイルと合わないな〜という場合でも、トレスして使うのでも便利です。お手本ですね。
おわりに
「陰影」が苦手なもの
この記事を書くにあたって「陰影」機能を色々使ってみましたが、苦手なものもあるようです。それは下からの光や後ろからの光など、ちょっと特殊な光源のものです。3D影ではうまくできるのですが、アニメ影に変換するとうまく反映されません。また複数人の絵や複雑なポーズもうまく生成できない場合があるようです。
とはいえ、基本的な陰影は上手に生成できると思います。シンプルなシーンからぜひ試してみてくださいね!例えばアイコンや立ち絵のような絵が一番この機能を活かせるかな?他にも使いやすいジャンルの絵があれば是非コメント等で教えてください。
今後のバージョンアップで期待できること
個人的に期待しているのは、影の種類追加です。現時点では「アニメ影」スタイルのみですが、「着彩」機能のようにいくつかのスタイル(モデル)から選べるようになったら嬉しいですよね!
copainterは正式リリースからまだ半年も経っていない新しいサービスですが、毎月何かしらの更新があり、積極的な開発が続いています。この「陰影」機能も今後さらにバージョンアップされていくことが期待できそうです。copainterを活用して、これからもどんどん表現の幅を広げて創作を楽しんでいきましょう!
さっそくやってみよう!
最後まで読んでくださりありがとうございます!ここまで読んでくださったあなたなら「陰影」の使い方はもう完璧のはず?ぜひ「陰影」にチャレンジしてみてください!
2025/02/08:作例clipデータの配布ページへのリンクを追記。
2025/05/05:3D影がダウンロードできるようになった旨を追記。