この記事は「アーカイブ」カテゴリに分類されています。現在では状況が変わっているレベルで情報が古いです。ご注意ください。
Start/Endとは?
WebUIのControlNetの設定部分に「Starting Control Step」「Ending Control Step」という項目があります。
これはControlNetの適用を、生成のいつ始める/終わるかという設定だと思われます。
デフォルトはStartが0、Endが1となっていて、生成の開始から終了までずっとControlNetで参照している画像を気にしてくれている…はず。
実験方法
XYZPlotに「[ControlNet] Guidance Start」「[ControlNet] Guidance End」という項目があります。これは「Starting Control Step」「Ending Control Step」のことだと思われるので、これを使用してプロットしました。
1種類目のペア実験

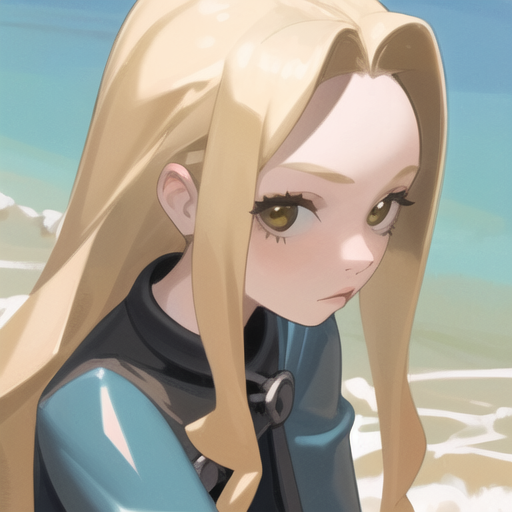
t2iのみで出力した画像です。この画像を生成するための設定に、ControlNetを加えていきます。

ControlNetに入力する画像はこちらです。今回はlineartを使用します。
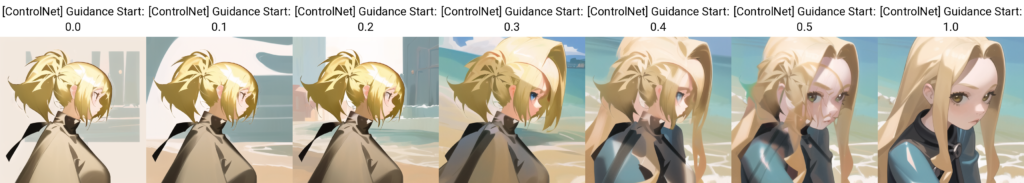
1種類目のStart

金髪ガールを出すためのプロンプトや設定に、黒髪ガールをlineartに入れた状態です。
一番左のStart0.0は生成の最初からlineartを適用しているので、黒髪ガールの形に金髪ガールの色が塗られています。
0.2まではlineartが強力に効いていることがわかります。色味や背景が変化していますが、lineartで固定されている形の違いはないように見えます。
0.3、0.4あたりを見ると2枚の画像が混ざってるようになってますが、これをあえて生成するメリットが思い浮かびません。
0.5だとプロンプトのみで生成して、半分まできたところでlineartを適用しはじめるイメージでしょうか?lineartの影響はポニーテールの部分くらいしか見えません。
1.0だとlineartは適用されていないはずです。t2iのみで出した画像と変わらないことがわかります。
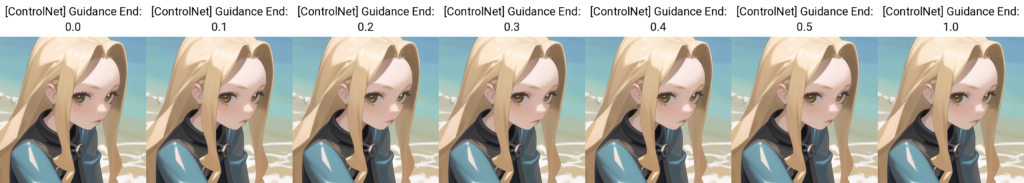
1種類目のEnd

これは予想外の結果が出ました。0.0でも1.0でも変わったところが見受けられません。うまく動いてないのかもしれないです。私の環境ではよくこういう結果になります。
2種類目のペア実験

t2iのみで出力した画像です。この画像を生成するための設定に、ControlNetを加えていきます。

ControlNetに入力する画像はこちらです。手描き絵です。lineartを使用します。
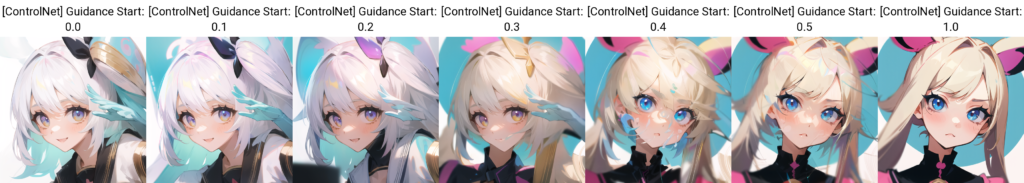
2種類目のStart

AIガールを出すためのプロンプトや設定に、手描き絵をlineartに入れた状態です。
一番左のStart0.0は生成の最初からlineartを適用しているので、手描き絵の形のままAIが上手に色を塗ってくれています。
0.2までは1種類目のペアと同じくlineartがけっこう効いているように見えます。
0.3、0.4も1種類目のペアと同じく画像の破綻が顕著です。
0.5だとプロンプトのみで生成して、半分まできたところでlineartを適用しはじめるイメージですが、手描き絵の影響はあまり感じられません。画像がなんか汚いなという感じです。
1.0だとlineartは適用されていないはずです。t2iのみで出した画像と変わらないことがわかります。
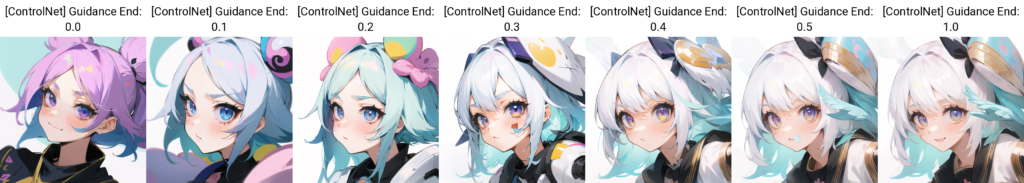
2種類目End

1種類目と違ってちゃんと画像が変化しているのが見て取れます。さっきと同じ設定のまま、画像だけを差し替えて生成したので、何が影響しているのかはわかりません。
Startと違って顕著な破綻は無いように見えます。
一番左のEnd0.0は生成の最初からlineartを適用を終わっている状態のはずです。なのでt2iのみで生成した画像と同じものが出ると思ったのですが、なぜか変化したものが生成されました。
0.1、0.2はlineartを適用したもののすぐにやめてプロンプトのみで生成を続けてるイメージだと思っています。なので顔の向き程度しかlineartの影響は残らないようです。
0.3、0.4はそれよりもlineartの影響が強いですが、手描き絵の絵柄ではなくAIの絵柄で生成されています。Endの機能を使うならこのあたりの値がいいかもしれません。
0.5だとlineartを適用しながら生成して、半分まできたところでlineartは終了してプロンプトのみで生成を続けるイメージですかね。隣の1.0と比べると目元・輪郭の形・手など微妙な違いはあるものの、ほとんど同じように見えます。今回0.6~0.9は生成していませんが、0.5と1.0がこれだけ似ているので0.6~0.9もほとんど変わらないでしょう。
1.0は生成をし終わるまでずっとlineartを適用しつづけてる状態のはずです。
Control Mode による差異

Control Modeによってもだいぶ変わるという話を見たのでやってみました。Endを変化させるプロットです。
画像が見づらいですが上からBalanced、My prompto is more important、ControlNet is more importantです。
プロンプトには色情報を入れてないのですが、なぜか色が変わりました。そしてEnd1.0のみを見てもBalanced以外は手描き絵とはかなり違いが出ています。
Balancedはデフォルトの値で、ここまでの実験では全てBalancedを使っています。この行はひとつ前の画像と同じはずです。
My prompto is more importantはプロンプト優先ということだと思うのですが、プロンプトに入れていないケモ耳が生えています。
ControlNet is more importantはコントロールネット優先ということなら手描き絵の形がもっと維持されていていいと思うのですが…。
何が起こっているのか全くわかりませんが、Balanced以外は挙動がわかりにくいので使いづらいかなと思いました。
おまけのscribble

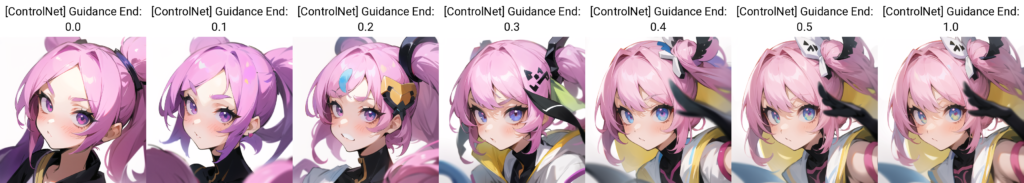
2種類目のペアを使ってscribbleもEndのみやってみました。
同seedなのですが髪の色がまた別のパターンですね。
scribbleでも0.2までは軽微な影響、0.3から入力画像の影響が残り始めて、0.5~1.0はほぼ同じ感じでしょうか。(これは0.4も0.5以降と似てますね)

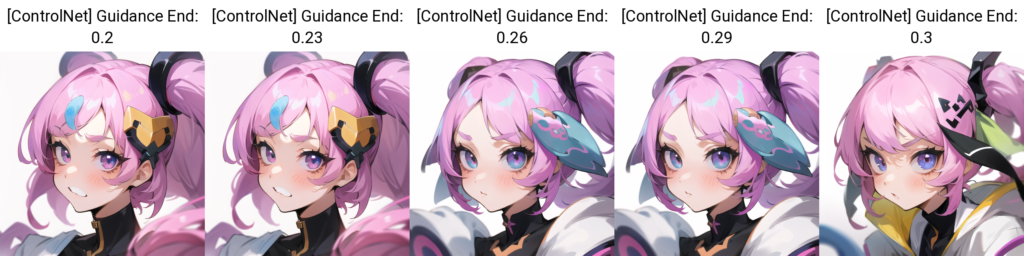
0.2と0.3に壁を感じたので、もう少し細かく刻んでみました。
0.25あたりにも壁がありそうです。が、やはり0.29と0.30の差が大きいですね。
まとめ
lineartの場合、Startは変更しても破綻するだけ、Endは0.5以降はほぼ変わらないということが分かりました。
lineartを使う場合「形を維持したい」という目的があると思いますので、基本はStart0/End1というデフォルトの状態がいいと思います。
「ある程度形は維持したいけどAIもちょっと自由に描いてみてよ」というときはStart0/End0.3くらいが良さそうです。
今回は顔アップの画像で生成したので違いがよくわかりませんでしたが、lineartを早めに終わるのとscribbleを最初から最後まで適用して生成するのだとどう違うか気になりました。普段scribbleを使う場面でもlineartを使う方がいい結果が出る場合があるかもしれないと思いました。
弱めのlineartとscribbleの比較を軽くやってみました。
あんまり詳しくはやってないのでここにも画像だけ貼っておきます。

ControlNetに入力した画像はこちら。以下、t2iで生成しました。

scribble_hed + scribble

invert + lineart_anime
試した中で似ていたこの2枚を比較すると、差はあるけど…seed差かもしれない…。意図の残り方としては下記のように感じました。もっと棒人間のような入力画像で試した方がいいかもしれないですね。
AIっぽい
↑ lineart(end0.3) ≒ scribble_hed
| lineart(weight0.25)
| pindinet_scribble ≒ scribble_xdog
| lineart(weight0.5)
↓ scribble(invert) ≒ lineart(weight0.75以上)
入力画像(手描き絵)っぽい