この記事は「アーカイブ」カテゴリに分類されています。現在では状況が変わっているレベルで情報が古いです。ご注意ください。
やりたいこと
ザカザカのラフからいい感じに線画を生成してほしい!
今回は t2i + ControlNet でやっていきます。(i2i + ControlNet も試したので下部に追記してます。)
AIに希望すること
- 髪型・服装・ポーズなどの意図を保ってほしい
- 髪の先の交差してる線は消してほしい
- 線が何重にもなってる部分は1つの線にしてほしい
- 顔を描き直したら使えるくらいの線画になってほしい
許容すること
- 多少のベタやグレーが入ること
- AIの絵柄になること
lineart, monochrome, 1 girl, twin tail and bun, white background, <lora:animeoutlineV4_16:1>
Negative prompt: (worst quality, bad quality :1.4)
Steps: 20
Sampler: DPM++ 2M SDE Karras
CFG scale: 9
Model: Counterfeit-V3.0_fp16コントロールネットの設定は、特記がない限りデフォルトです。モデルはfp16版を使用。
線画化のLoRAを使用しています。
↓線画化LoRAの配布元
scribble
(1)ザカザカのラフ
「このレベルから線画にしてくれたら楽だな」と思える、ザカザカ描いたラフを用意しました。

M字バング、エルフ耳、おだんごツインテ、胸に穴の開いたチャイナ服。AIが描けそうな絵です。
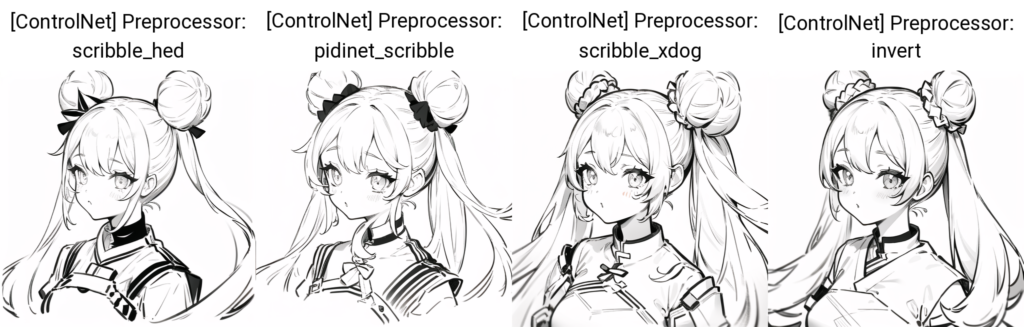
これをscrribleに入れてt2iします。ラフと言えば scrrible だろうと思って選びました。

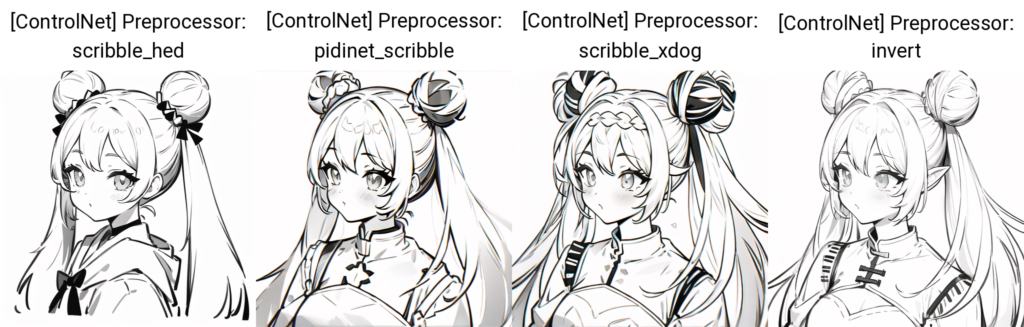
- scribble_hed : 髪型が少し不安定。服が変わってしまっている。
- pindinet_scribble : ポーズが変わってしまってる。
- scribble_xdog : 髪の流れやチャイナっぽい意図は見えるけど崩れが大きい。
- invert : この中では一番意図が残ってる。けど、やっぱり毛先や服に破綻がある。
pointed ears を入れ忘れたので耳が全く再現できませんでした。
scribble で invert を使ったのは初めてでしたが、意外と上手く生成できてて驚きました。
(2)少し綺麗に描いたラフ
ザカザカ描きでは線が多すぎて難しそうだったので、さらに一段階綺麗にしたラフを用意しました。

ザカザカのラフよりは線が整理されてるけど、線が繋がってなかったり交差がはみ出していたりして線画には使えないレベルの絵です。
これをscrribleしてみました。

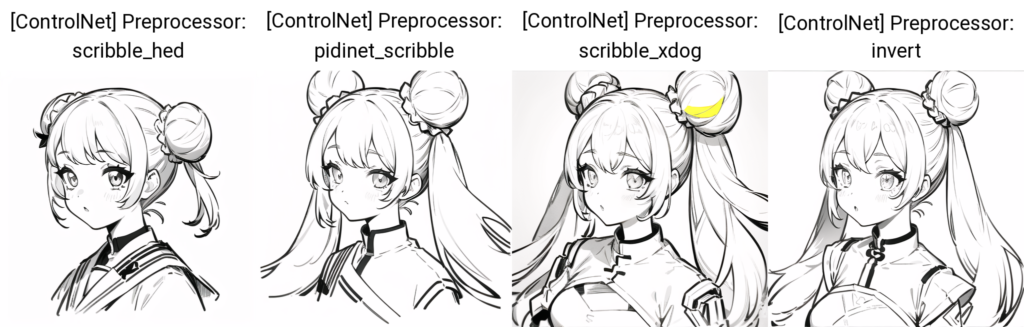
- scribble_hed : ツインテ部分がシンプルになってる…ポーズも変わっています。
- pindinet_scribble : おだんごや前髪のハイライトが細かく描かれてる一方、ツインテ部分や衣装が簡素かな?
- scribble_xdog : 髪型アレンジされすぎ問題。可愛いですね。描きこみが多い。
- invert : 今回も invert が一番上手だな…ザカザカなラフを元にしたときより服も上手いですね。
(3)ザカザカラフをぼかした画像
ザカザカのラフより、少しでも整理した線の方が結果がいいことがわかりました。
でも工程はひとつでも少ない方がいいので、できればザカザカのを使いたい。(怠惰)
というわけで、(1)で使ったラフをぼかしてみました。

何重にもなっていた線がこれで少し整理されたことにならないかな~っていう…。

- scribble_hed : 髪型も服もポーズも違ってしまった。
- pindinet_scribble : これもだいぶ簡素ですね。塗り絵みたいに太い線だけ描かれてる感じ。
- scribble_xdog : xdogは描きこみが増える印象でしたが、ほどほどになってますね。
- invert : ツインテ部分や服など、今までより意図の残り方が減りました。
(4)(3)のコントラストをあげた画像
(3)のぼかした画像の scribble 結果が、恐らく途中の段階で線が消えてしまってると感じたので、ぼかしたラフの線を濃くしてみました。


- scribble_hed : (3)よりも入力画像に近くなりました。全然別物ではありますが。
- pindinet_scribble : こちらも(3)よりはいい結果ですが、破綻もあるし線がラフです。
- scribble_xdog : (3)より描きこみが増えたかな。seed差かもしれないです。
- invert : これは(3)とあまり変わらないように思います。
ザカザカのラフで何とかしたいと思ましたが、あがいても(2)の少し綺麗なラフの方が結果が良いです。また、加筆修正するにも(1)(3)(4)はちょっと嫌なくらいの精度でした。
lineart
前回、弱めの lineart と scribble の違いが気になったので、scribble をしたついでに lineart もしてみることにしました。
↓前回の記事

lineart に入れるのは scribble(2)で使用した綺麗めラフです。
preprocessor: invert (from white bg & black line)
model: control_v11p_sd15s2_lineart_anime_fp16 [c58f338b](1)weight: 1, starting/ending: (0, 1) – デフォルト

さすが lineart。入力画像のほとんどそのままです。そのままだと意味がないけど。(綺麗にしてほしい)
(2)weight: 1, starting/ending: (0, 0.3) – 早めend

気になっていた、end を早めたものです。体の向きや服が全然違います。線もかなりラフです。
scribble(2)で同じ入力画像を使ったときの scribble_hed と似てる気がします。
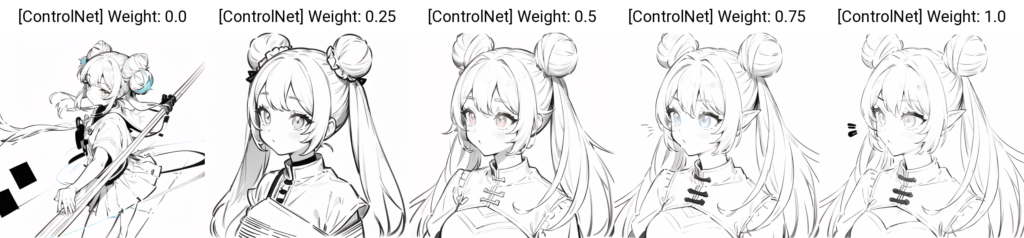
(3)weight: 0.0~1.0, starting/ending: (0, 1) – weightによる差

weight 0.5だとプロンプト入力してないエルフ耳が出てないけど、0.75だと出ています。0.75以上ならAIが理解できないものも入力画像に従ってくれるのかもしれません。
softedge
softedge は lineart と scribble の間くらいのイメージがあるので試してみました。
(1)綺麗めラフ

まずは綺麗めラフから。

全体的に意図が残ってていいですが、予想よりも線がラフになりました。lineart より太く出ている気がします。
(2)ザカザカのラフ

softedge という名前だから、soft にしてくれるかもしれないと思い、ザカザカの方もいれてみました。

AIもザカザカ描いてくれたねえ!!!お疲れ様でした!!!
まとめ
- ザカザカしたラフよりも、少しでも綺麗なラフの方がいい結果が出る。
- scribble_xdog は描きこみが増えがちかも。
- scribble でも invert が使えて、けっこういい結果が出る。
- preprocessor で太めの線が作られると、生成物の線がラフになりがちかもしれない?
- scribble (invert) か、lineart (weight 0.75~) で何枚かseedガチャするのがいいかも。
後から「やってみればよかった」と思ったこと
- canny
- i2i + CN
- 生成物を i2i
また今度やってみたいと思います。
追記 – canny

ControlNet にいれるのは手描きの綺麗めラフ。
preprocessor も model も canny。

いい感じ!
canny は lineart ほど固定力がないし、scribble ほど自由度もないけど、こういう用途にはちょうどいいのかもしれないですね。万能選手。
追記 – i2i + CN
「なぜ t2i でやったんだろう…」と思うくらい i2i の方が向いてる作業だと思いますのでやってみます。
t2i である程度傾向がわかりましたので、いい感じになりそうなものだけやります。

i2i にも CN にもこの画像を入れます。
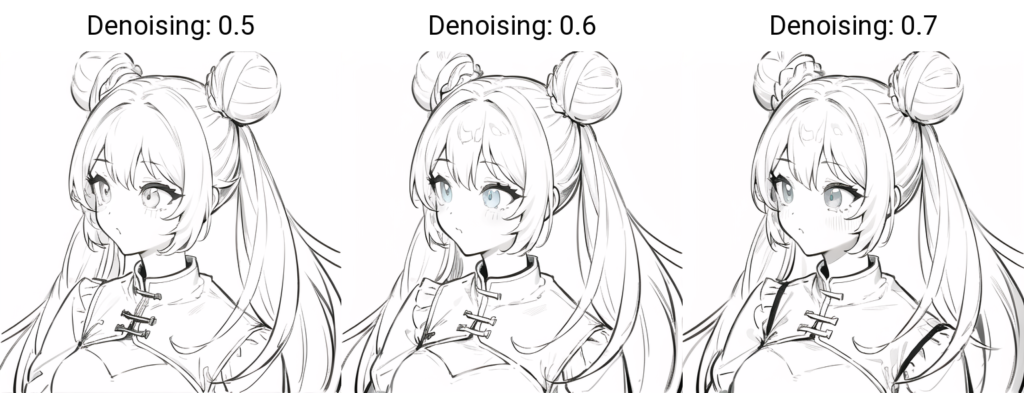
scribble (invert)

Denoising を上げた方が線が綺麗になるかもしれないと思ったんですが、そうでもないですね。
少し描きこみが増えて、グレーも多めかなという印象です。
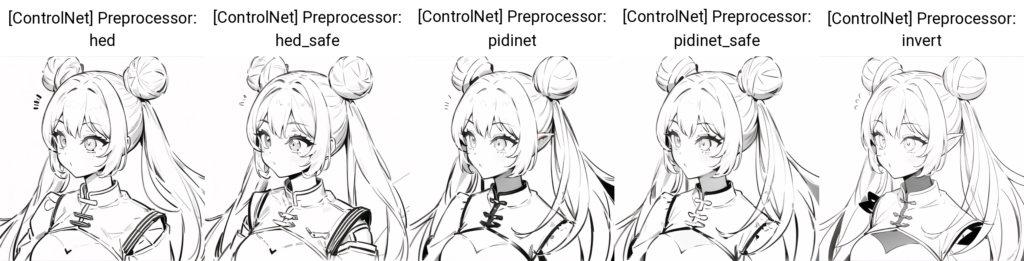
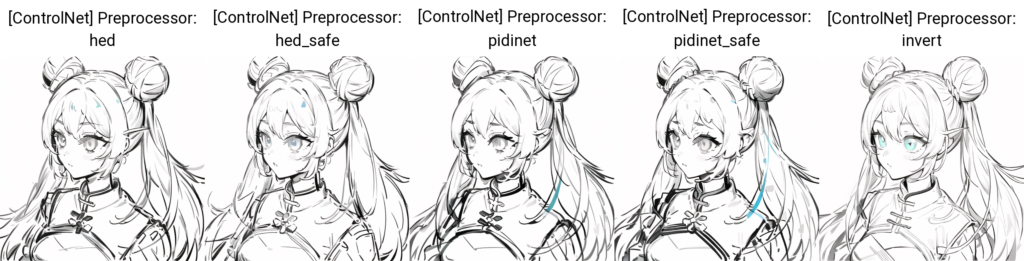
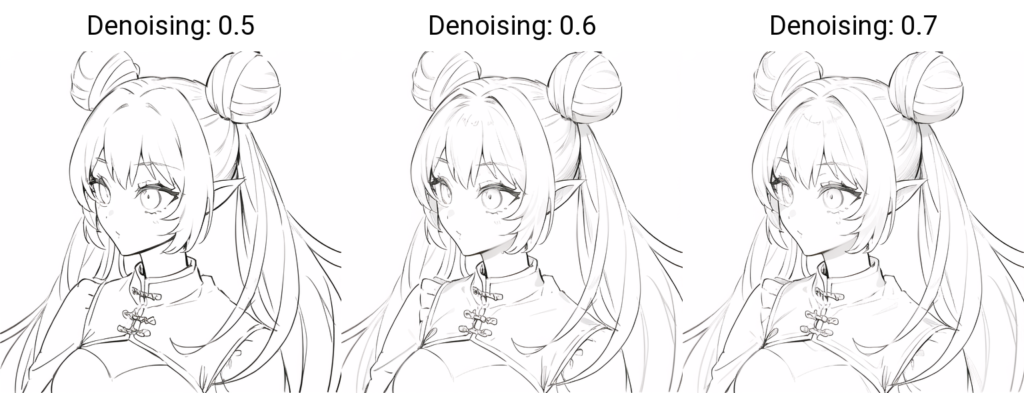
lineart

lineart はやっぱり「そのまま」って印象が強いですね。意図はほぼ完ぺきに残ってるけど、線の強弱もほぼついてないし、綺麗にしてほしいのに綺麗になってない…。
そしてこの6枚、ほとんど差がわからないですね。t2i の時は weight 0.75でもうちょっとAI絵寄りになってたと思います。
canny

ほんとに lineart とscrible の中間って感じですね…。scribble ほどAI絵にはよってないけど線は変わってる。Denoising を上げると描きこみが増えるのは scribble と同様ですね。絵柄は変わってないから好みで値を選べば良さそう。
追記 – 生成物を i2i
canny が一番良いように感じたのでさらに i2i してみます。

さきほどの canny (Denoising 0.5) 。

何度もすみませんが、手描きの綺麗めラフ。
次の3パターンを同一seedで試してみたいと思います。
Denoising 0.5、CN は canny、CN のその他の値はデフォルトです。
(1)i2i : canny , CN : 手描き絵
(2)i2i : 手描き絵 , CN : canny
(3)i2i : canny , CN : canny
(1)i2i : canny , CN : 手描き絵

線が細くなりましたね。ニュアンスは残ってる気もするけど、さっき lineart で生成した画像と印象が似ています。
(2)i2i : 手描き絵 , CN : canny

これも似た感じかな。う~ん、あまりいい結果が出ません。
(3)i2i : canny , CN : canny

これも同じ感じですね。
3パターン試してみましたが、これなら再度 i2i しなくても1回目の i2i で良かったなという感想です。
追記のまとめ
今回の試みは i2i + canny が優勝!ということにしたいと思います。


ビフォーアフターです。綺麗な線画にするというよりはニュアンスを足せるぐらいの感じですかね。
AIくんは線をあまり繋げてくれないのかな。逆に元々繋がってたのに途切れてしまった箇所が目につきます。バケツで塗れないやん…。細かい破綻を直しがてら線も繋げていけばいいかな。自分で線画を描くのとどっちがいいでしょうね?ちょっとわからないな。

こちらは2倍にアップスケールしたものです。う~~ん……という感じですね。scribble のも縮小表示のときはいい感じに見えるんですけど、原寸で見ると「あ~…」ってなるんですよね。
おまけ – boldline
boldline という、線を太くするLoRAを足してみました。
↓boldline の配布元
↓canny

↓lineart

↓boldline も 線画化LoRA も適用しない場合。(canny)